
2021
CLIENT
NAVER CLOUD
ROLES
UX STRATEGY (50%)
UI DESIGN (80%)
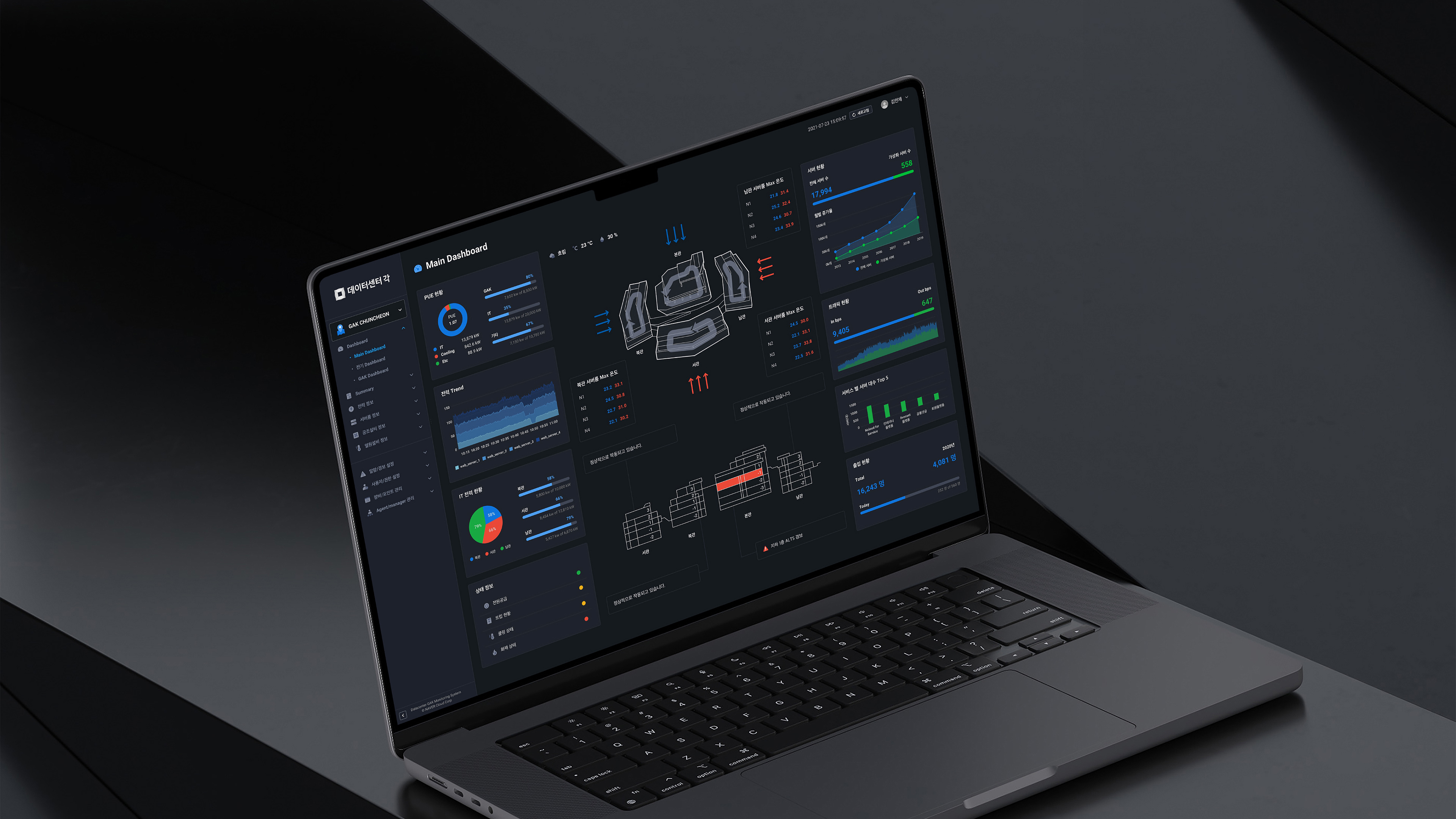
NAVER CLOUD DATA CENTER INTEGRATED MONITORING SYSTEM
네이버 클라우드 데이터 센터의 통합 모니터링 시스템 대시보드 작업을 진행했습니다. 네이버 클라우드의 디자인 시스템 NDKs를 활용하여 새로운 컴포넌트를 생성하면서도 고유의 아이덴티티를 유지, 통일감이 느껴지도록 하였습니다. 그래프, 수치값, 설비기계 등 다양한 정보를 보여주는 만큼 어떻게 풀어내면 사용자가 필요한 정보를 빠르고 쉽게 파악할 수 있을지 많은 고민이 필요했습니다. 또한 많은 양의 페이지를 데이터 센터 모니터에 맞춰 다양한 해상도도 고려해야 했던 작업이라 총 1년에 걸친 긴 프로젝트였지만 디자인 시스템을 심도 있게 다뤄볼 수 있는 뜻깊은 경험을 할 수 있었습니다.
2021
NAVER CLOUD DATA CENTER INTEGRATED MONITORING SYSTEM
CLIENT
NAVER CLOUD
ROLES
UX STRATEGY (40%)
UI DESIGN (80%)
네이버 클라우드 데이터 센터의 통합 모니터링 시스템 대시보드 작업을 진행했습니다. 네이버 클라우드의 디자인 시스템 NDKs를 활용하여 새로운 컴포넌트를 생성하면서도 고유의 아이덴티티를 유지, 통일감이 느껴지도록 하였습니다. 그래프, 수치값, 설비기계 등 다양한 정보를 보여주는 만큼 어떻게 풀어내면 사용자가 필요한 정보를 빠르고 쉽게 파악할 수 있을지 많은 고민이 필요했습니다. 또한 많은 양의 페이지를 데이터 센터 모니터에 맞춰 다양한 해상도도 고려해야 했던 작업이라 총 1년에 걸친 긴 프로젝트였지만 디자인 시스템을 심도 있게 다뤄볼 수 있는 뜻깊은 경험을 할 수 있었습니다.

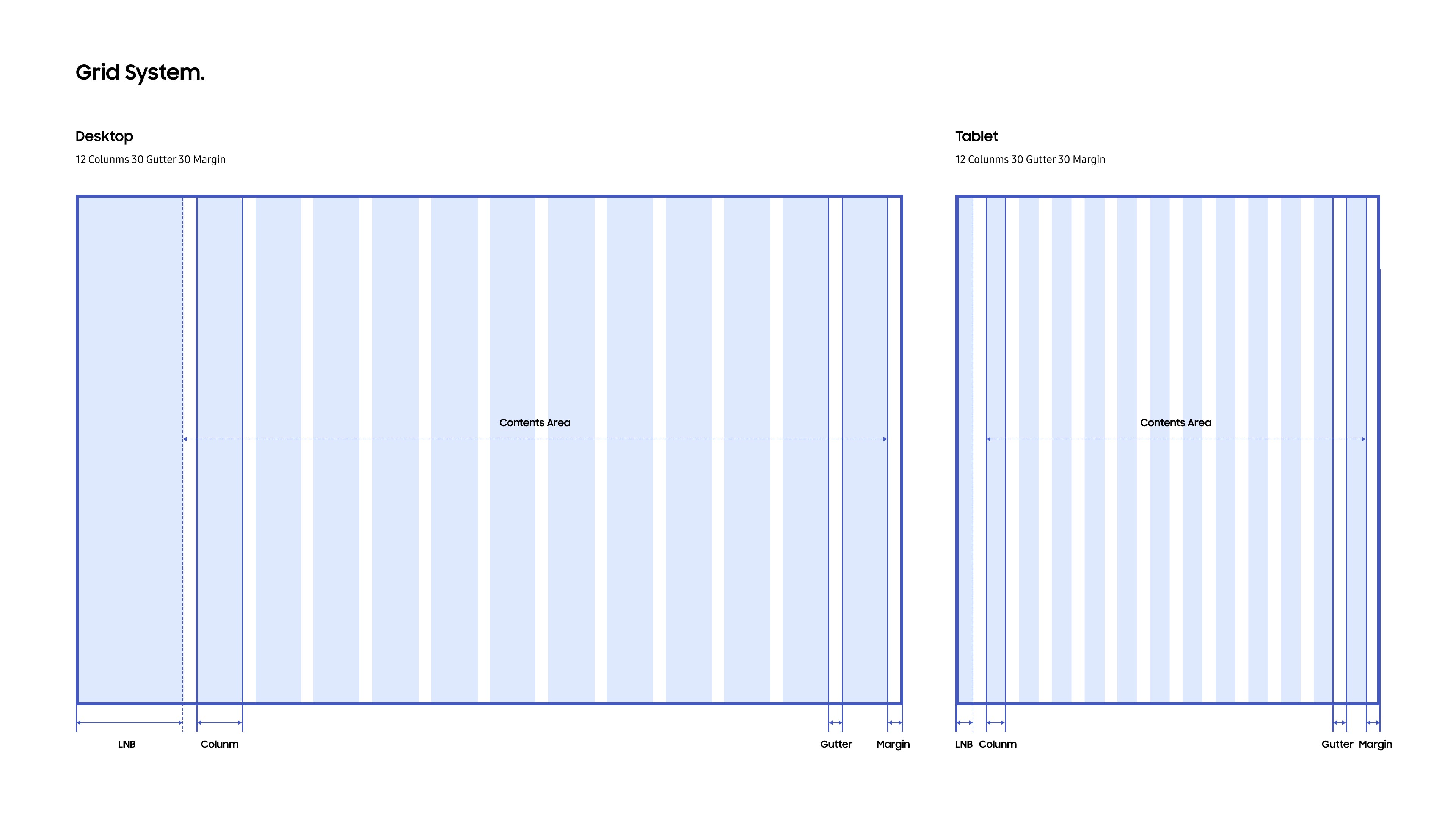
GRID SYSTEM
전체 페이지는 LNB를 제외한 콘텐츠 영역에서 효율적인 레이아웃을 구성할 수 있도록 12컬럼을 사용하였습니다. 3컬럼씩 4등분 또는 2컬럼씩 6등분 등 다양한 형태의 컴포넌트 생성이 가능합니다. Desktop, Tablet 기기에 따라 해상도가 변하더라도 같은 경험을 제공하기 위해 반응형 레이아웃을 적용하였고 해상도 변화에 따라 동적으로 변화하는 구조를 갖췄습니다.


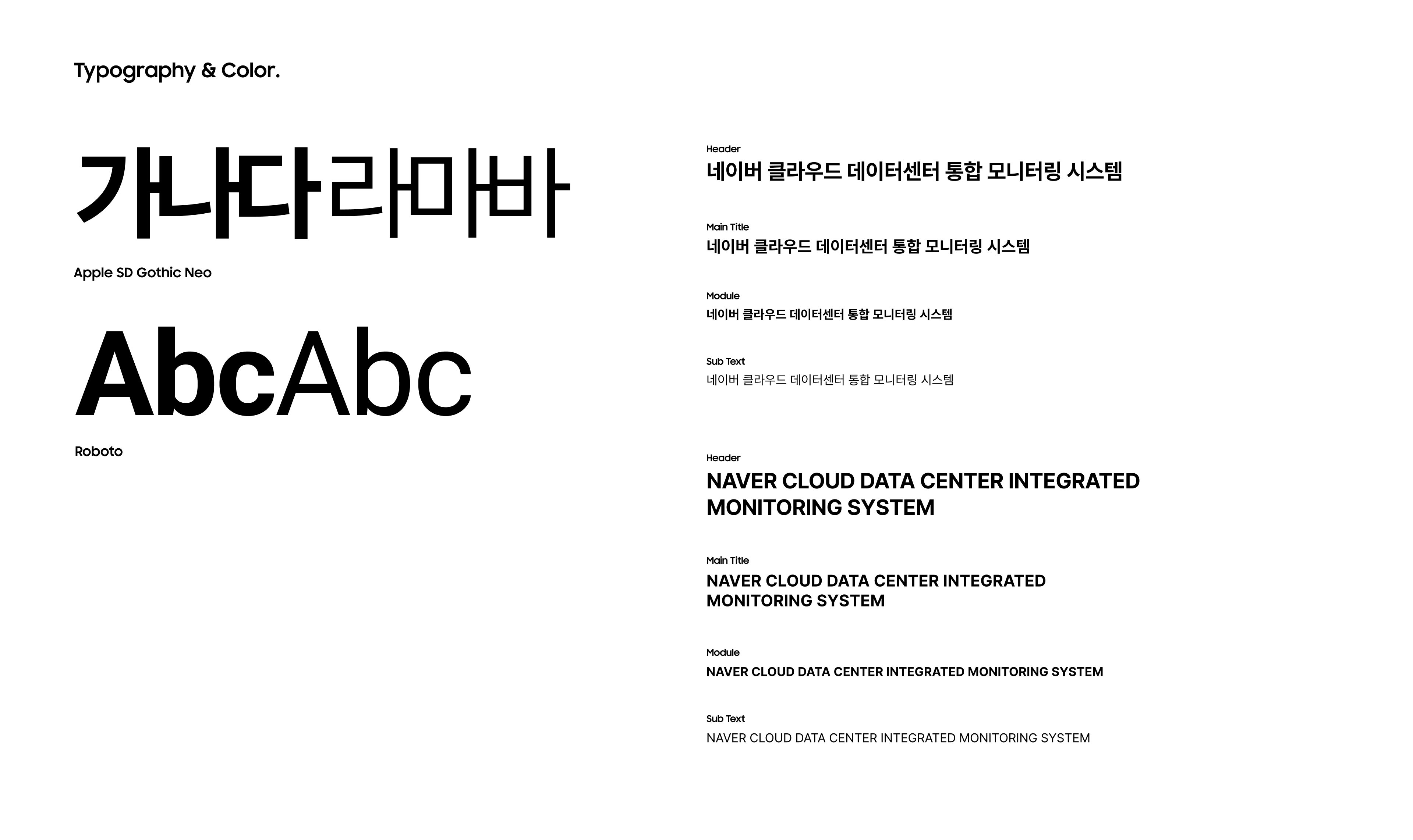
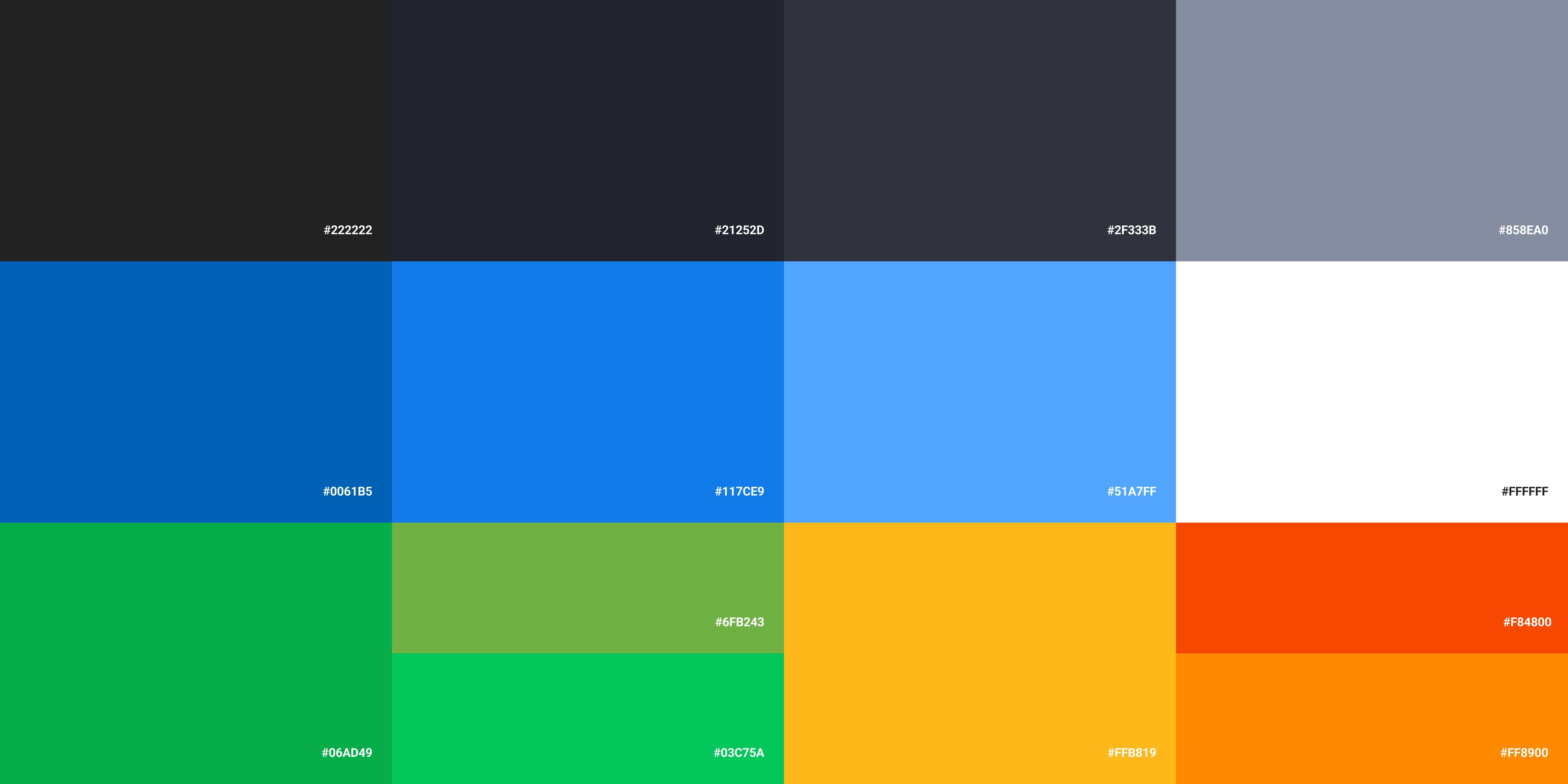
TYPOGRAPHY & COLOR
기본, 강조, 긍정, 부정 등의 상태를 직관적으로 나타내는 색상과 다양한 정보를 조화롭게 어울리는 색상을 함께 사용하였습니다. 화이트 색상은 타이틀 및 본문 텍스트에 쓰입니다. 폰트는 국문에는 기본 시스템 폰트, 영문 및 숫자에는 Roboto를 사용하며 텍스트의 중요도와 목적에 따라 계층 구조를 설정하였습니다.


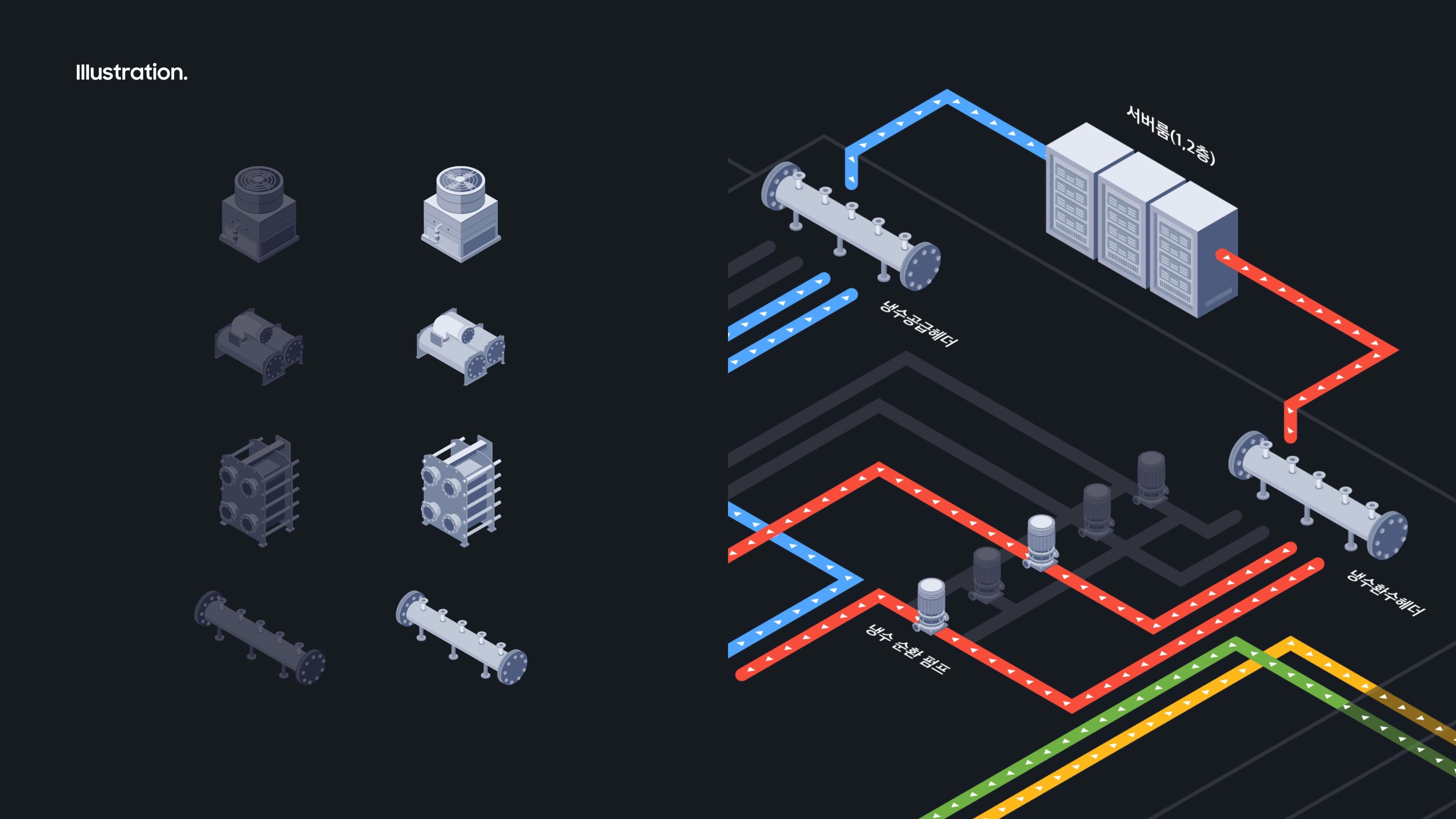
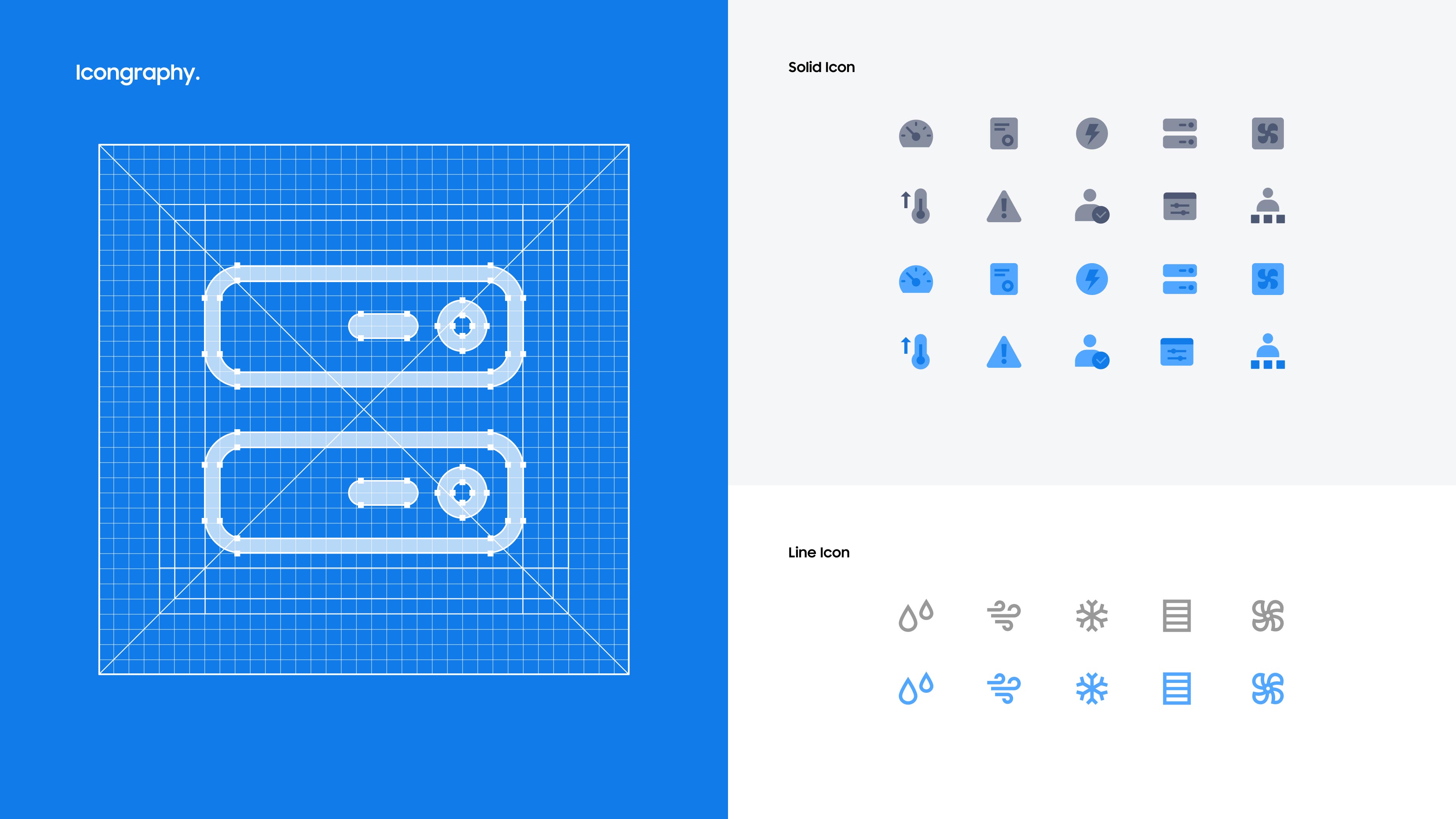
ILLUSTRATION & ICONGRAPHY
계통도에 사용될 일러스트는 실제 기계의 모습을 바탕으로, 작은 화면에서도 복잡해 보이지 않을 정도로 간소화하여 형태를 잡았습니다. LNB, 기계 작동 표현 아이콘은 정보를 쉽게 전달하기 위해 사용자에게 익숙한 메타포를 사용하였습니다. 모두 정사각형 그리드 안에서 전체적인 볼륨을 고려하며 적절하게 비율을 조정하는 과정을 거쳤습니다.

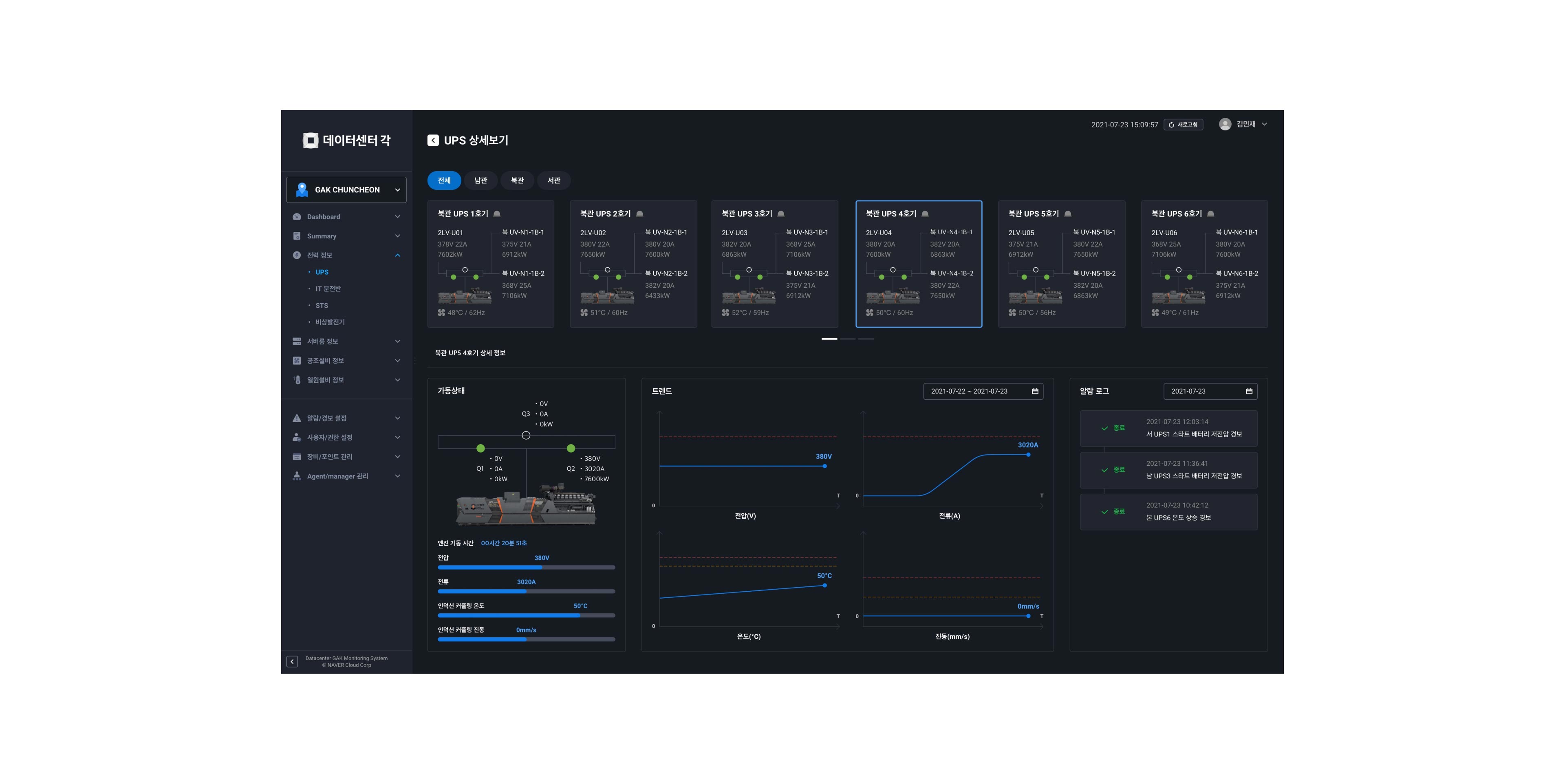
COMPONENT
사용자가 파악해야 하는 정보가 많기 때문에 컴포넌트화를 통해 정보 인지력을 높이는 데 집중했습니다.

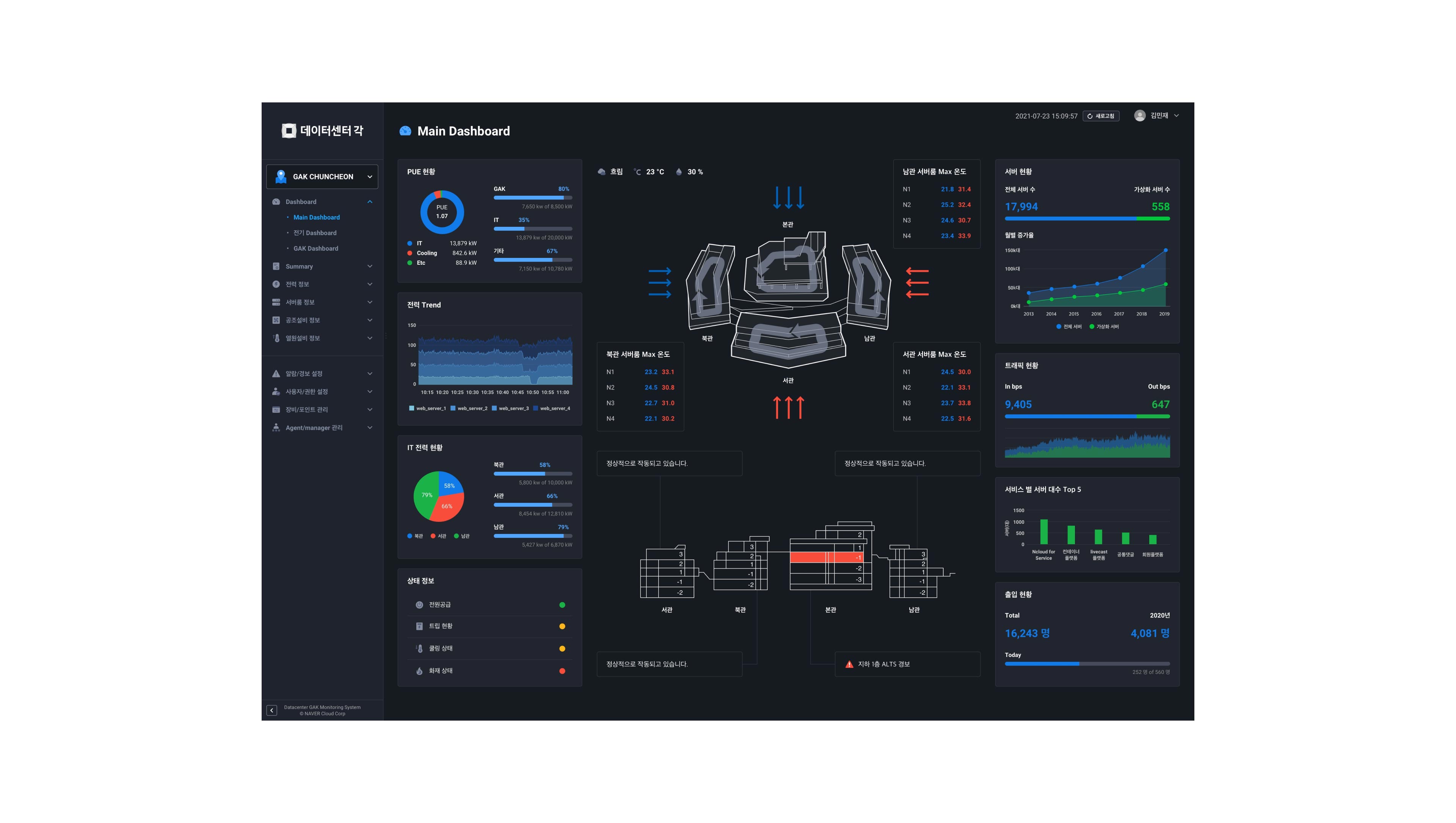
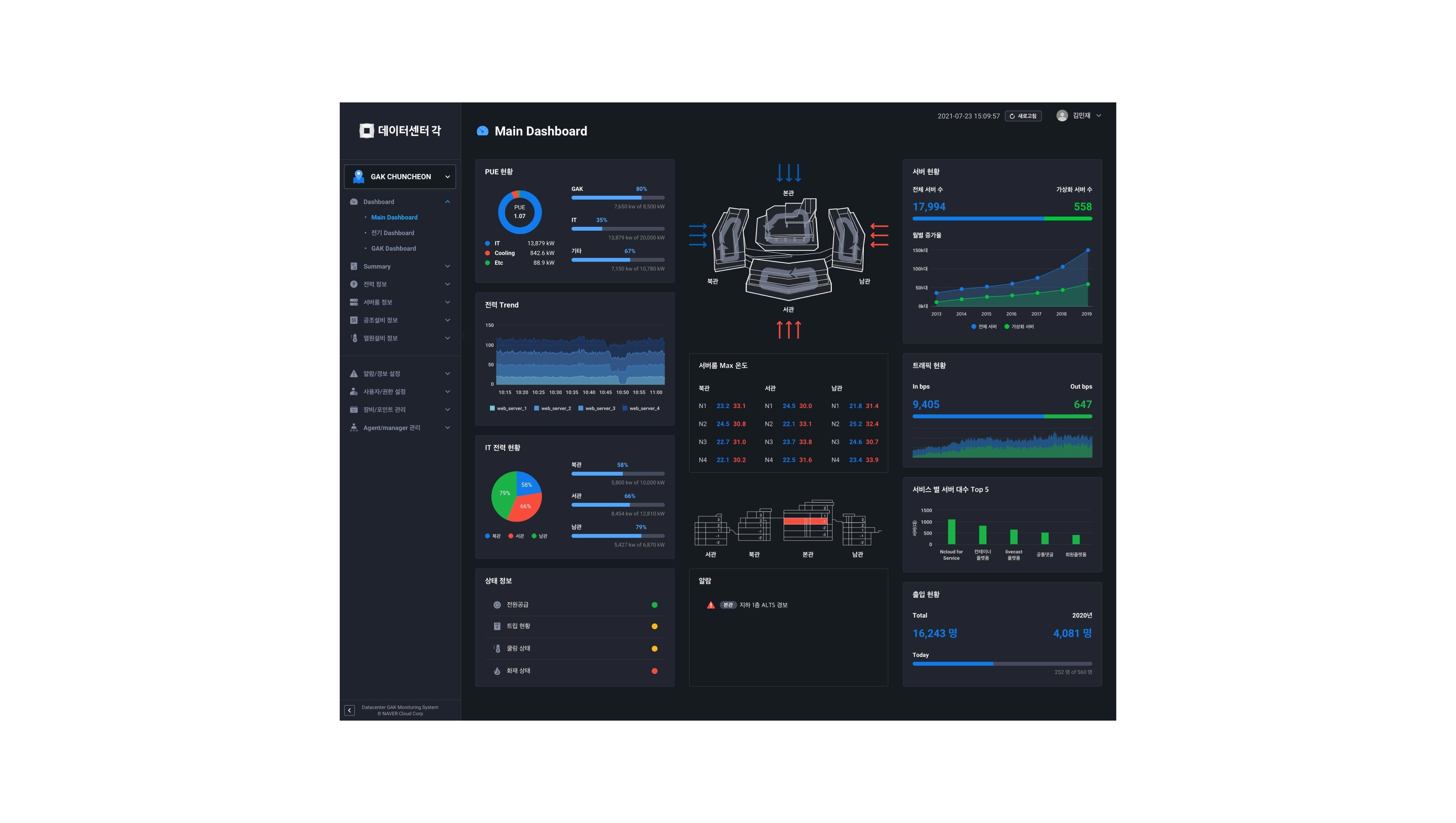
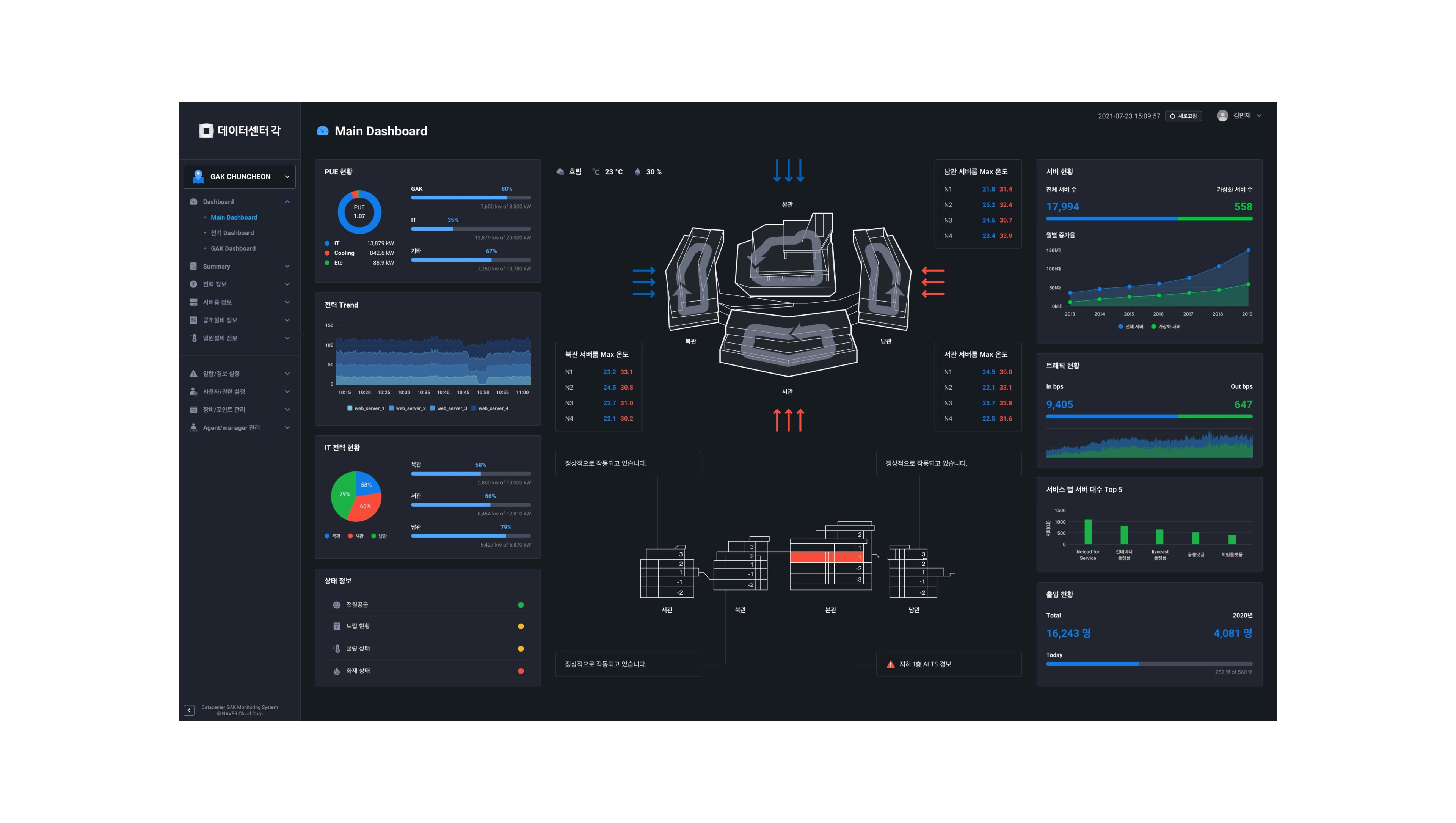
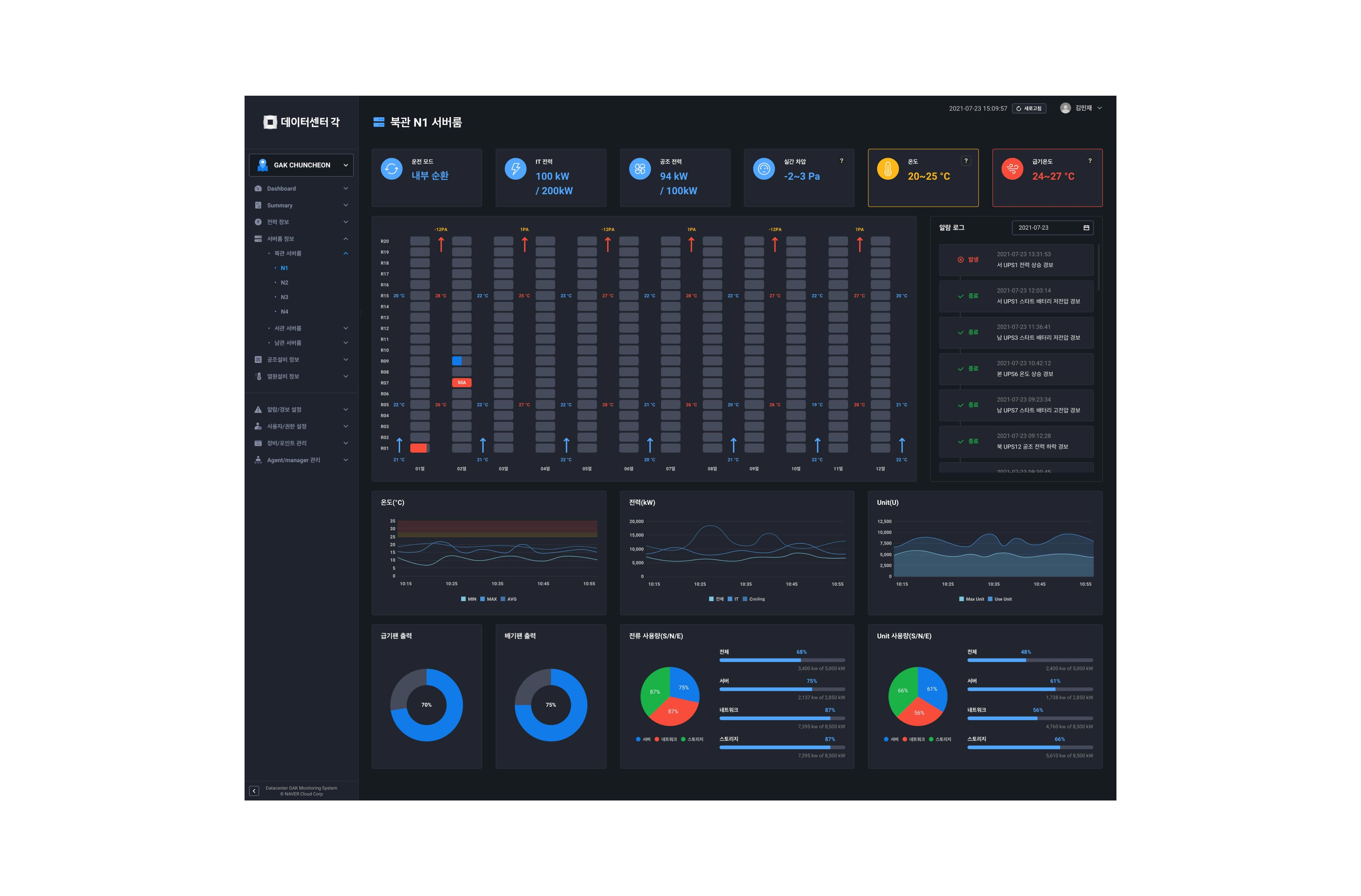
MAIN DASHBOARD
데이터 센터의 종합적인 정보를 보여주는 Main Dashboard 페이지입니다. 데이터 센터 도면들은 각 관, 층의 알람 발생 상태를 보여주며 화살표들은 머리 방향으로 회전 또는 전진하며 공기 순환 및 이동을 나타냅니다. 전력, 트래픽, 서버 현황 등의 수치값을 각각 적합한 그래프 형태로 표현하여 증감의 변화를 바로 확인할 수 있습니다.



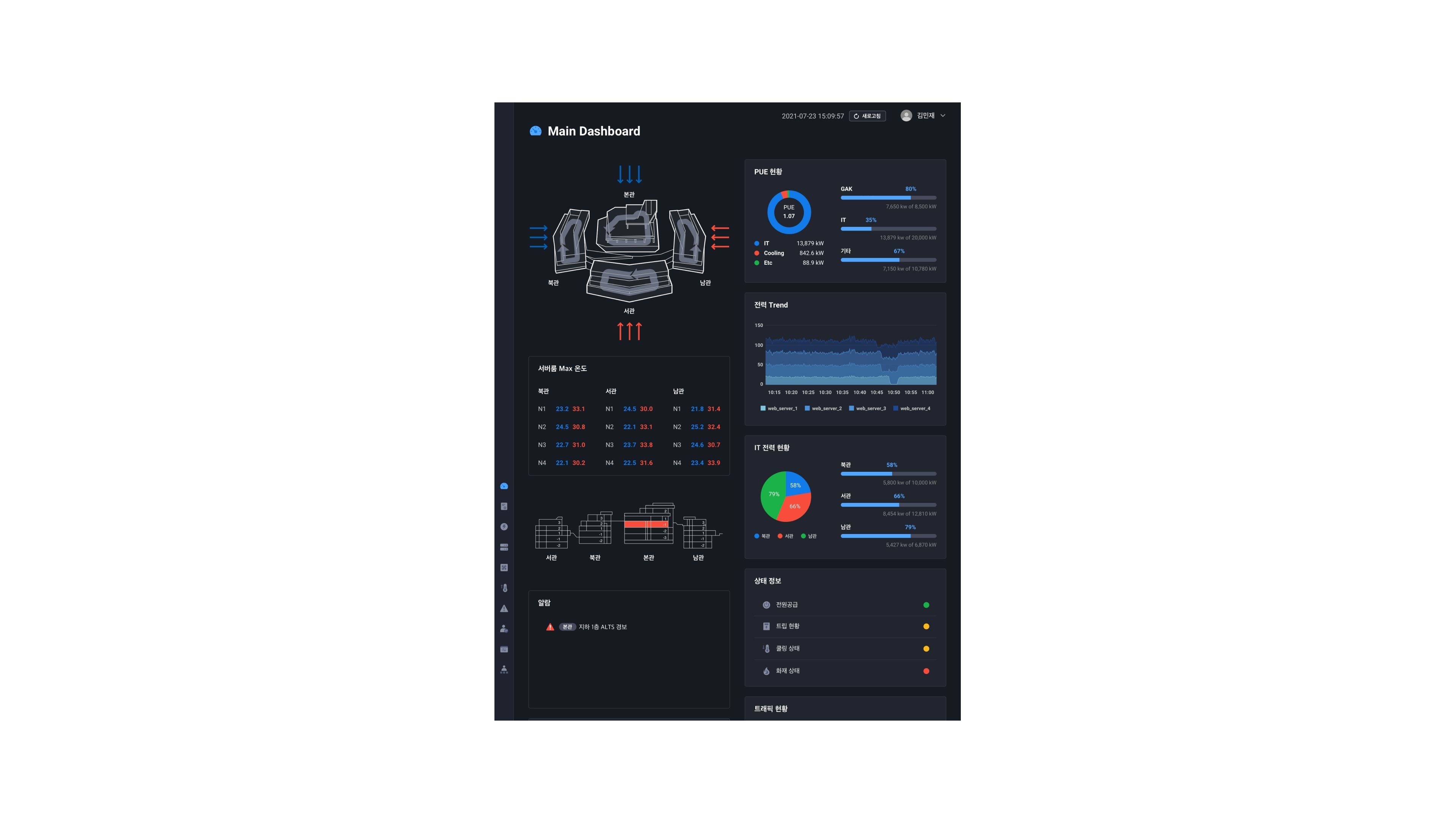
RESOLUTION VARIANTS
데이터 센터의 다양한 모니터 환경을 고려하며 일관된 경험을 할 수 있도록 Tablet 구간을 포함, 총 6가지 구간으로 작업을 진행하였습니다. 모든 페이지는 최소 960 - 최대 2260 사이즈까지 유연하게 대응이 가능합니다.





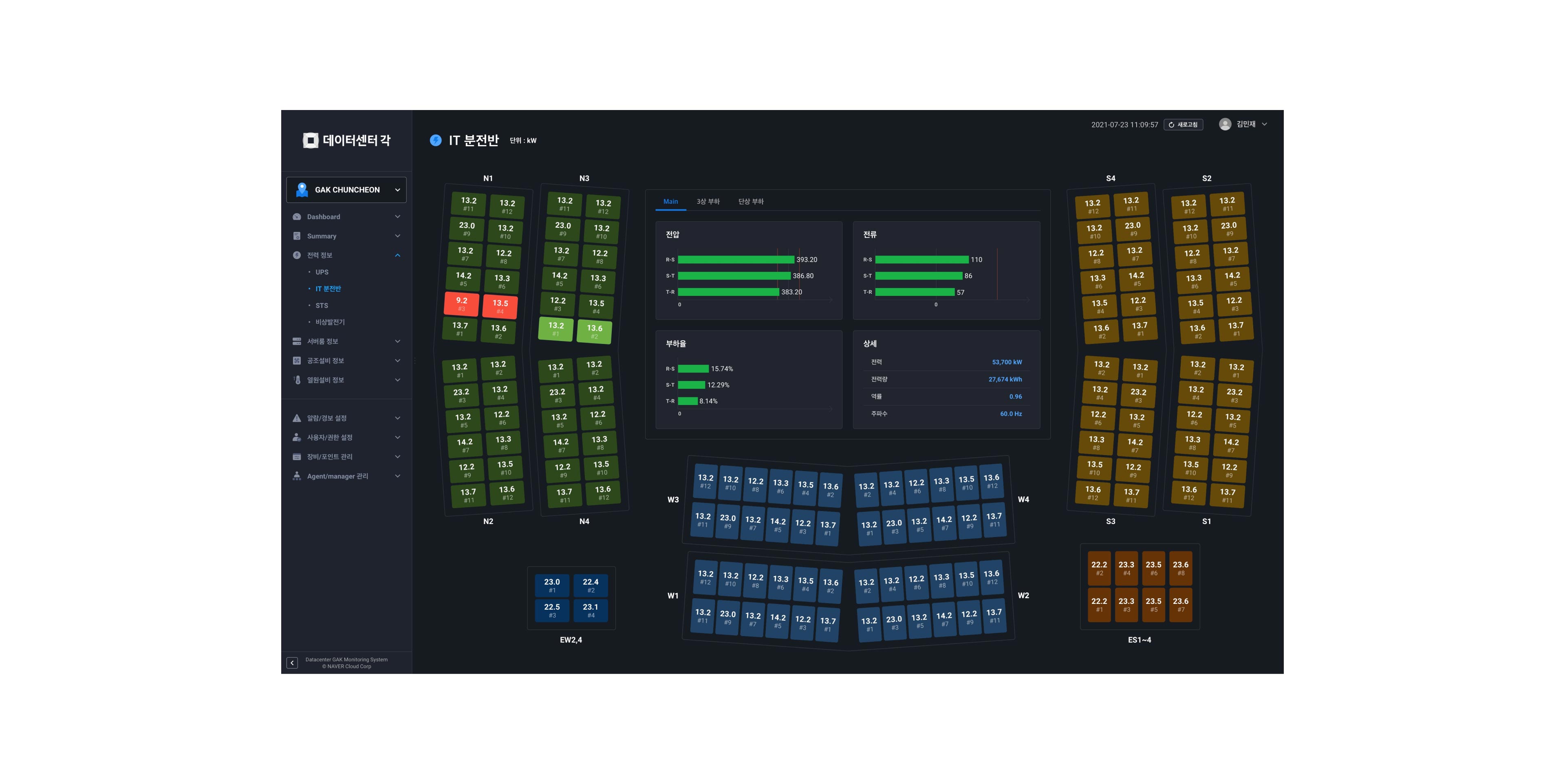
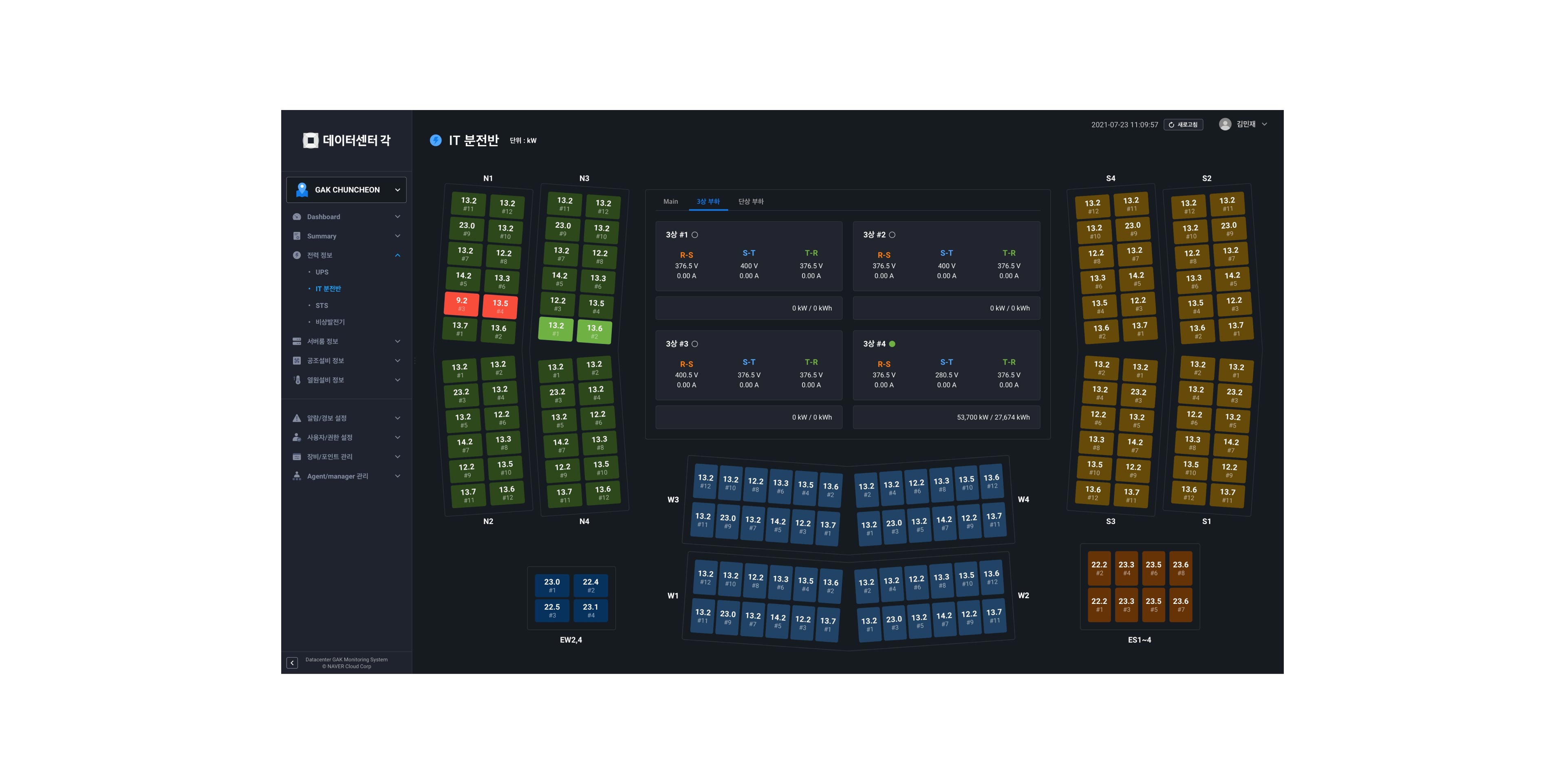
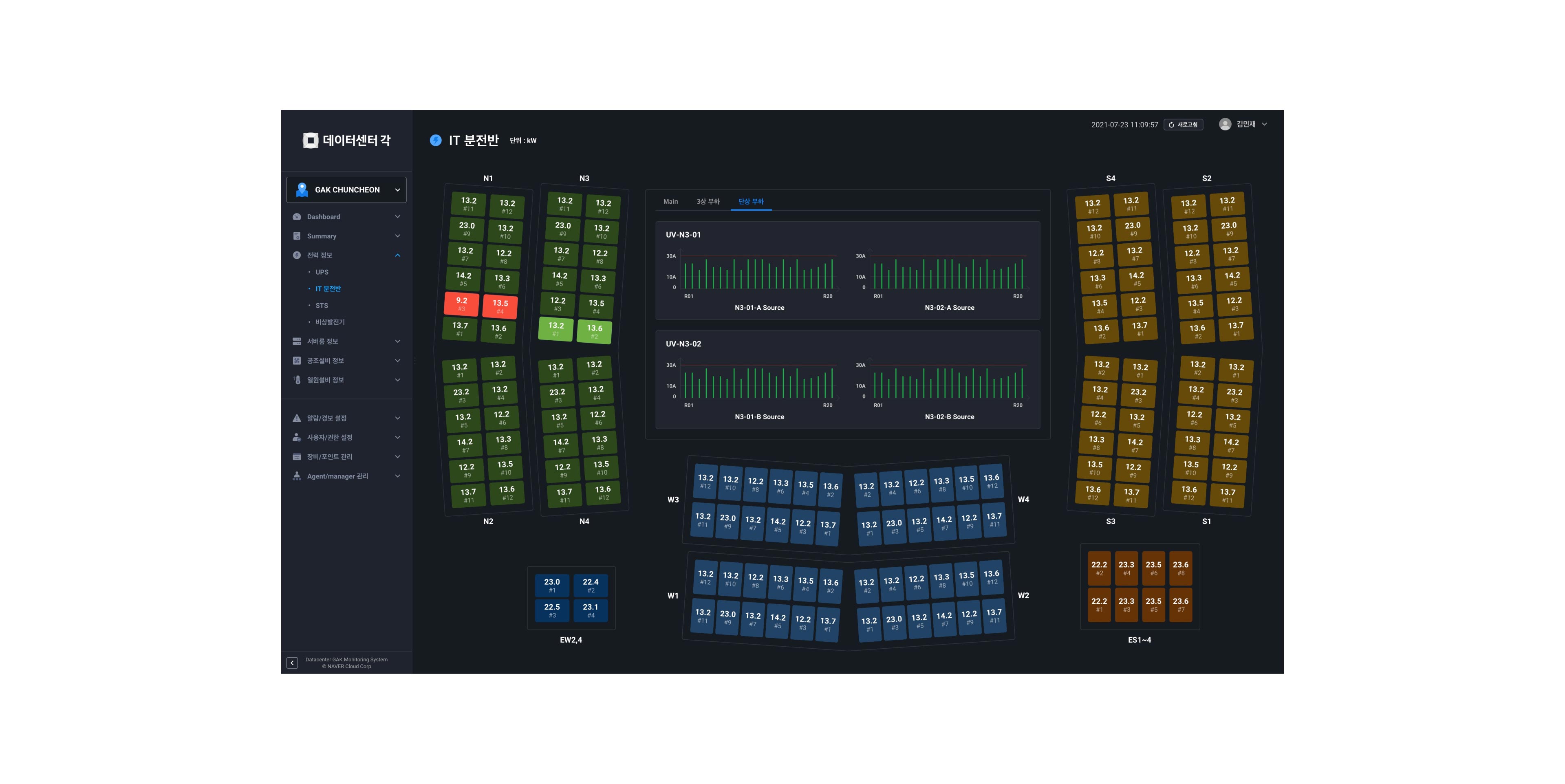
DATA CENTER SHAPE
각 관 별 분전반의 상태를 보여주는 페이지입니다. 데이터 센터를 위에서 내려다본 듯한 모습의 틀안에 관마다 분전반의 색상을 달리하여 직관적으로 어느 관에 속한 분전반인지 알 수 있습니다. 본관 위치의 중앙 박스에는 클릭한 분전반의 수치값들을 보여줍니다.



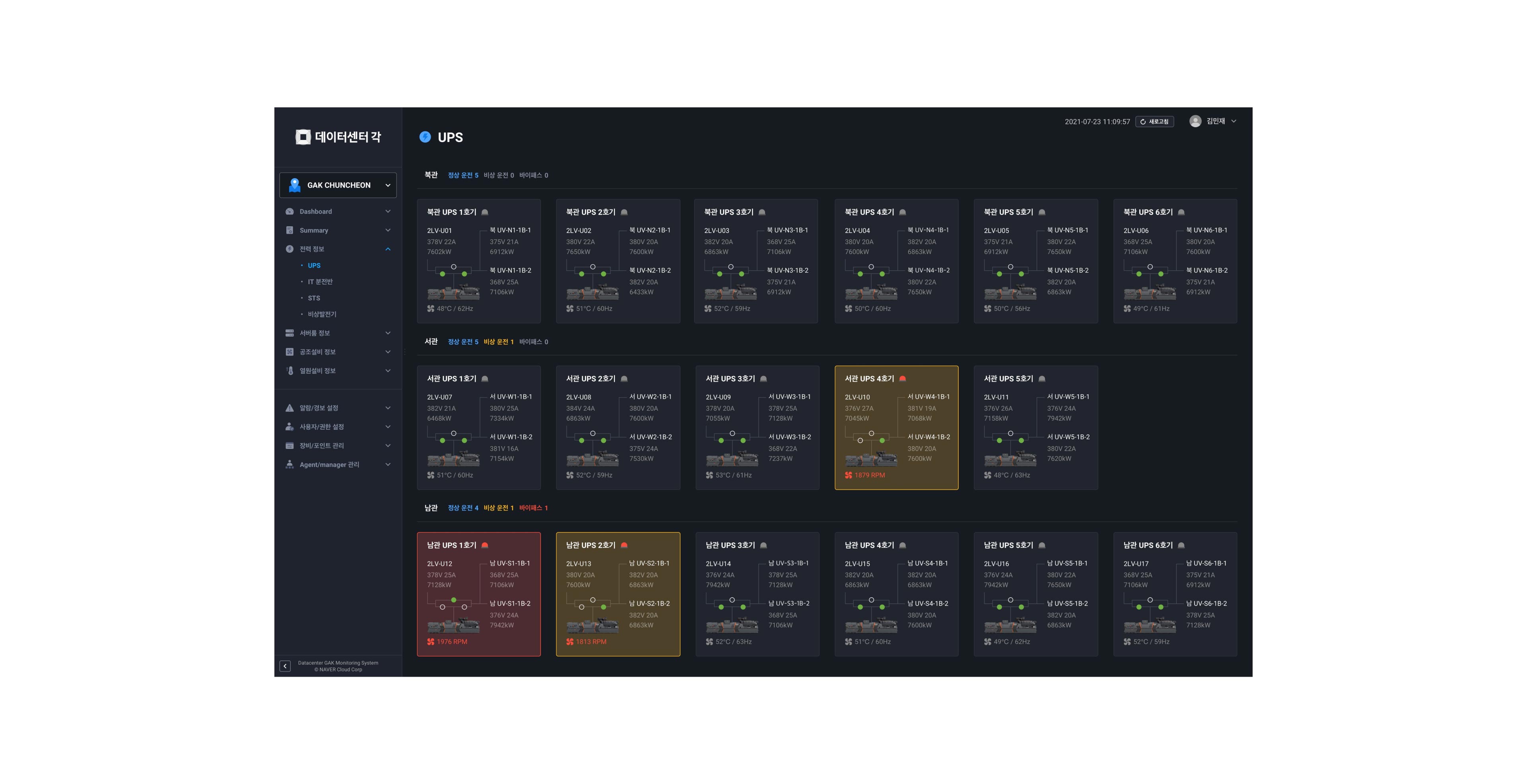
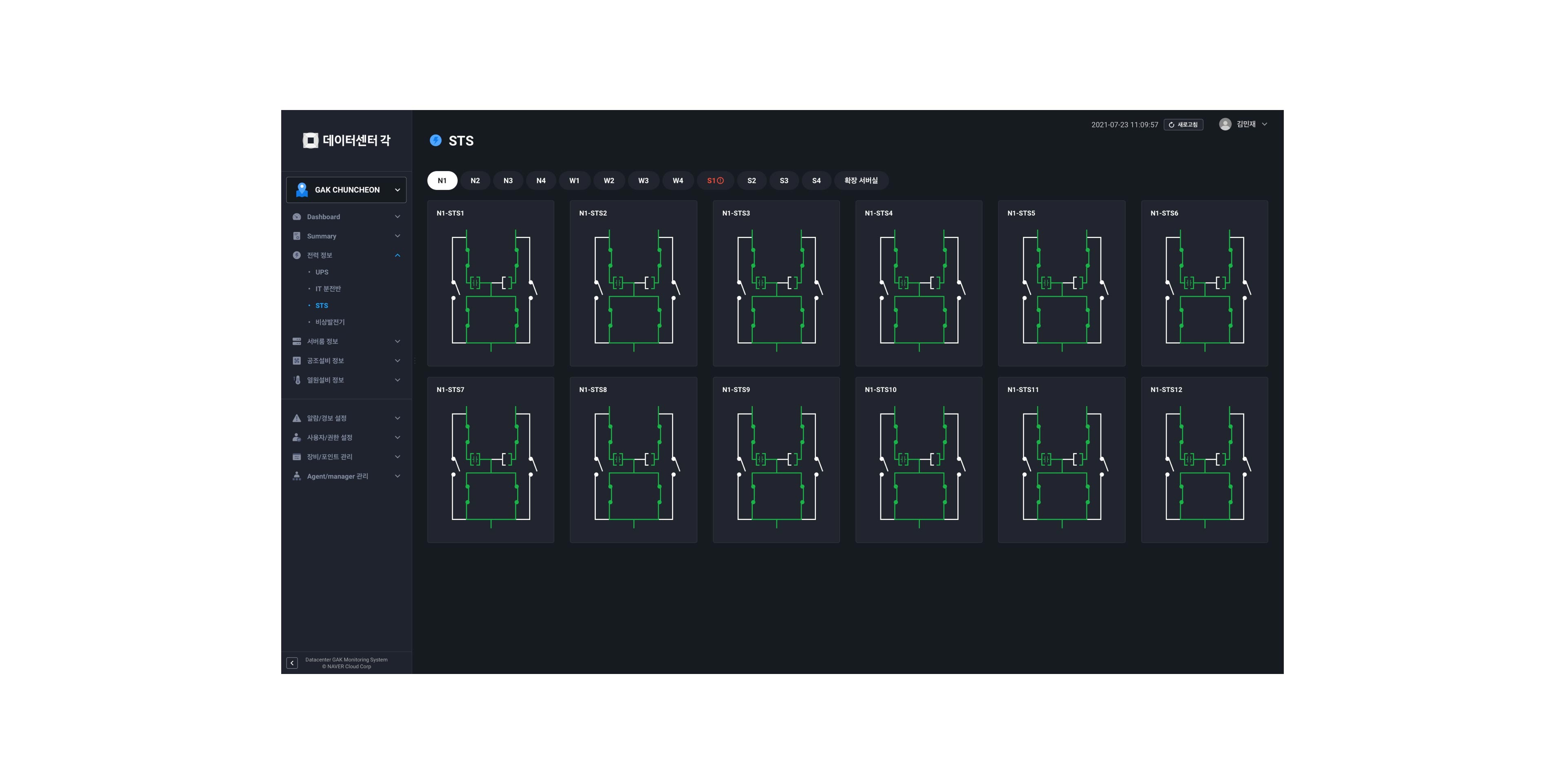
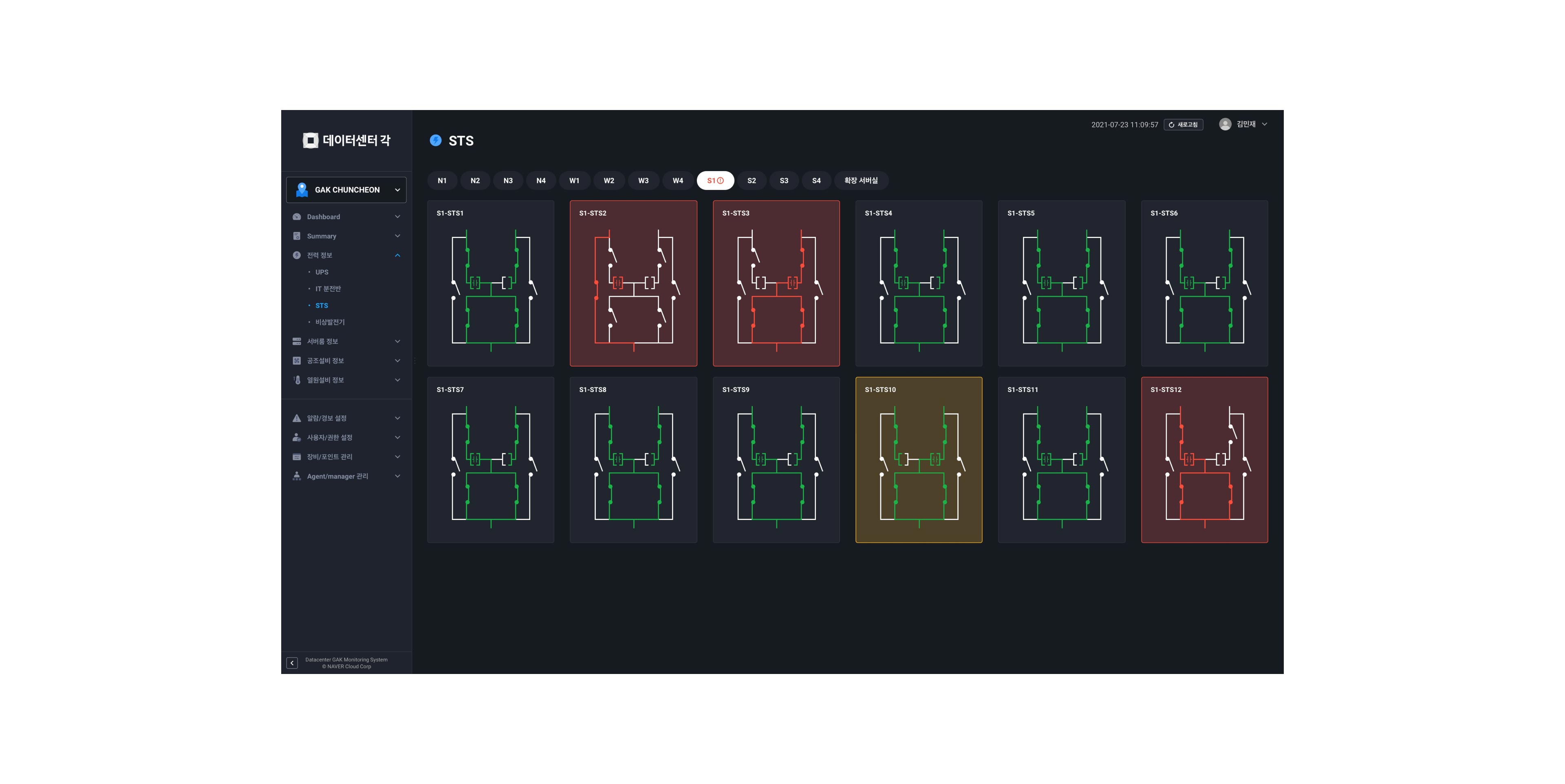
STATUS COLOR
카드 및 그래프 형태의 정보들은 상태 값을 가지고 있습니다. 임계점 도달 또는 문제가 발생하게 될 경우를 알리기 위해 일반, 주의, 경보 세 가지 상태 값을 부여하며 각각 네이비, 옐로우, 레드의 색상을 띄게 됩니다. 사용자는 이 색상을 통해 현재 설비들의 상태를 파악할 수 있습니다.




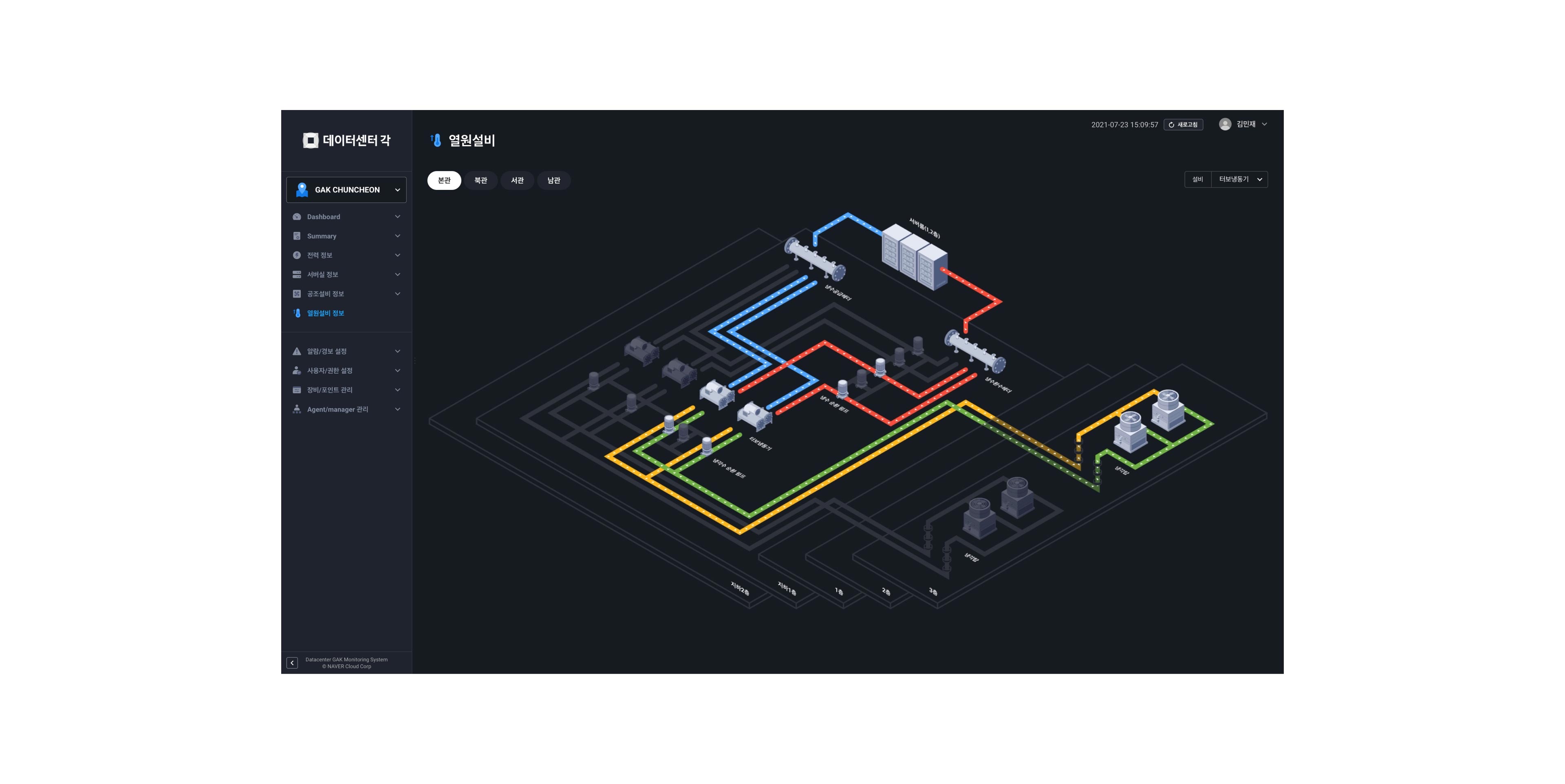
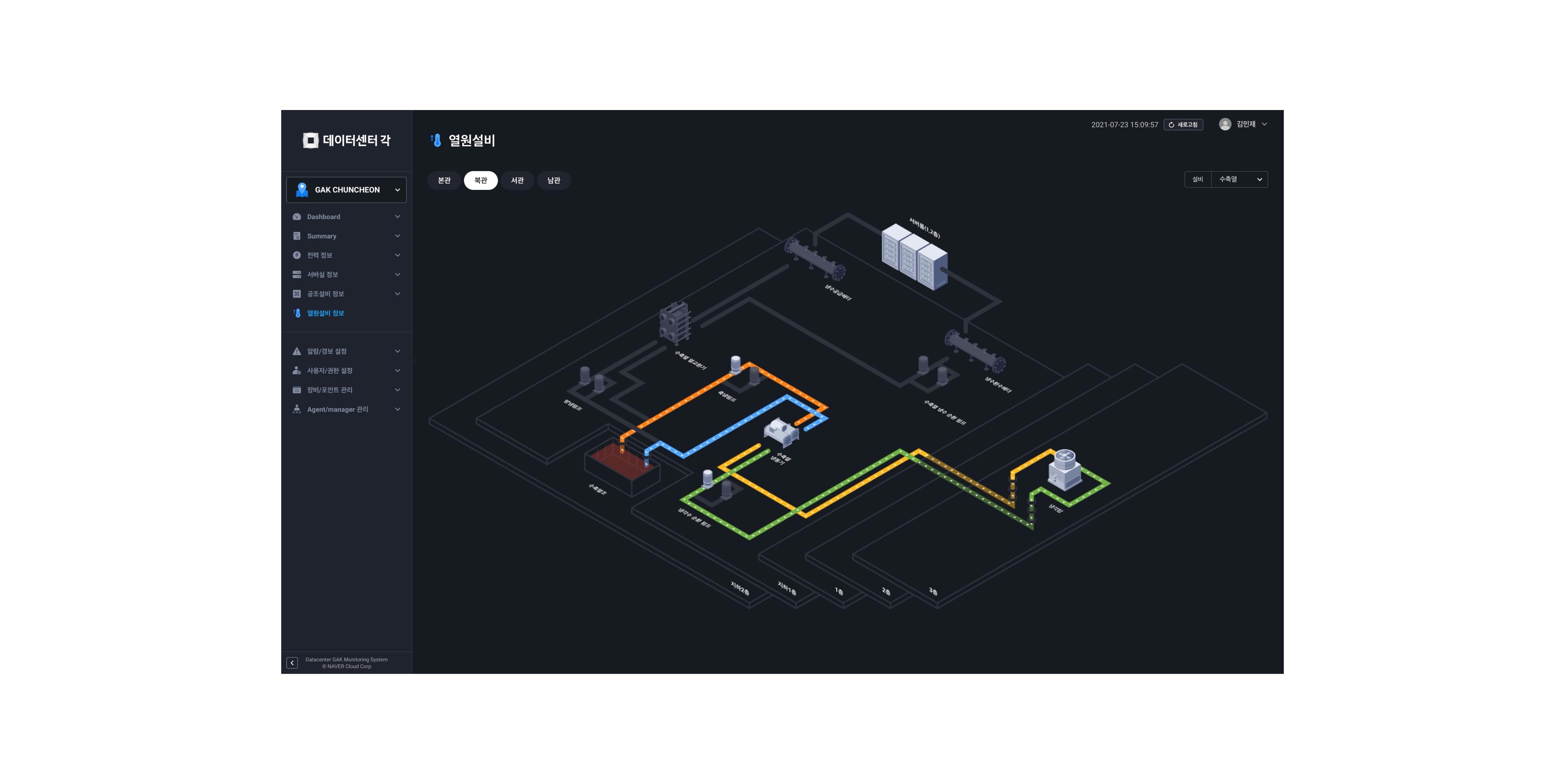
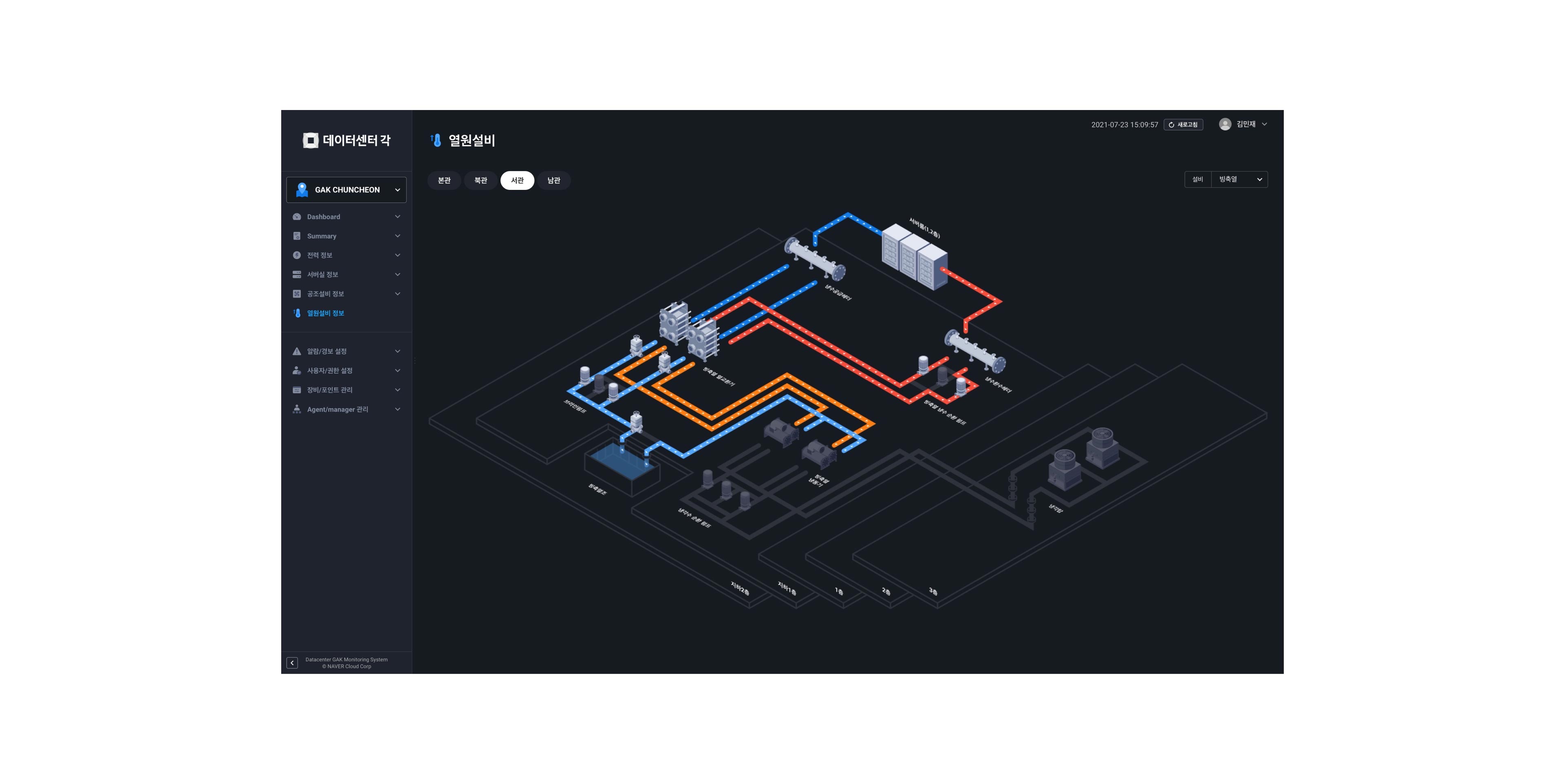
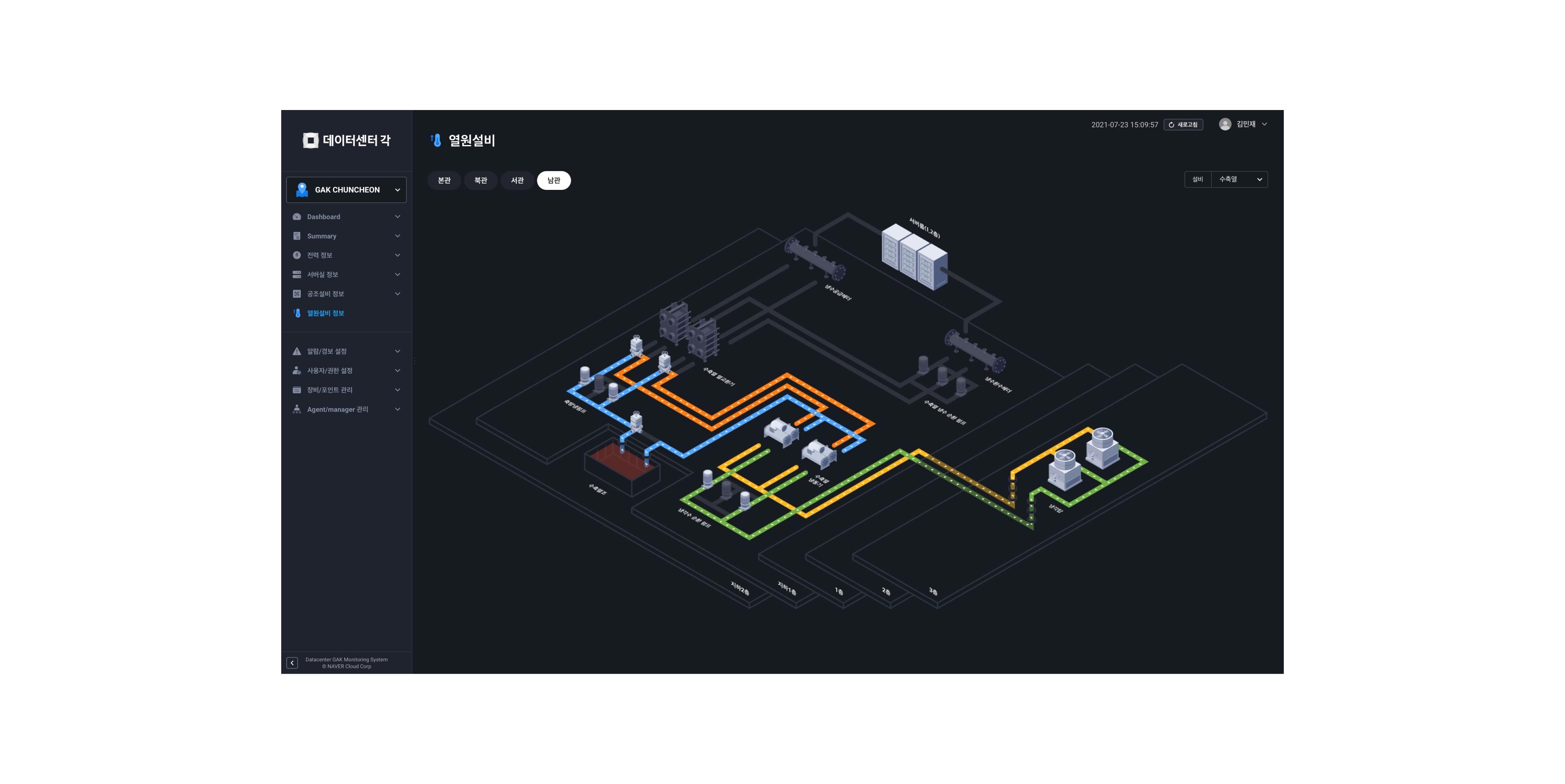
ISOMETRIC SYSTEM DIAGRAM
열원설비의 공급 계통도 페이지입니다. 지하 2층에서 3층까지 층간 구분성이 잘 드러나야 하는 것이 포인트였기에 공간감을 줄 수 있는 아이소메트릭 기법으로 일러스트를 완성하였습니다. 설비들의 On/Off는 색상의 변화로 표현하였고, 회로의 화살표가 방향에 따라 이동하며 순환하는 애니메이션을 구현하기 위해 총 24가지 케이스의 화살표 이동 경로 시안 작업을 진행하였습니다.


→ hailey.esntl@gmail.com
© 2019-2023 All rights reserved.