
2020
CLIENT
KRAFTON
ROLES
UI DESIGN (65%)
UX STRATEGY (20%)
KRAFTON MOBILE GROUPWARE APPLICATION HUB
크래프톤의 모바일 그룹웨어 앱 HUB 구축 작업을 진행했습니다. HUB는 Speed Office 개념으로 기존 PC 그룹웨어의 주요 기능을 모바일에서도 처리할 수 있도록 지원하기 위해 만들어졌습니다. 효율적인 툴로서의 역할을 할 수 있도록 사용성을 고려하였기에 업무 관련 논의 및 연차 신청까지 빠르게 처리가 가능합니다. Navy 색상과 깃발 심볼을 활용한 요소를 곳곳에 배치하여 크래프톤의 아이덴티티가 느껴지도록 하였고 디자인 시스템을 설계하여 앱의 모든 기능에서 일관된 경험을 할 수 있습니다.
2020
KRAFTON MOBILE GROUPWARE APPLICATION HUB
CLIENT
KRAFTON
ROLES
UI DESIGN (65%)
UX STRATEGY (20%)
크래프톤의 모바일 그룹웨어 앱 HUB 구축 작업을 진행했습니다. HUB는 Speed Office 개념으로 기존 PC 그룹웨어의 주요 기능을 모바일에서도 처리할 수 있도록 지원하기 위해 만들어졌습니다. 효율적인 툴로서의 역할을 할 수 있도록 사용성을 고려하였기에 업무 관련 논의 및 연차 신청까지 빠르게 처리가 가능합니다. Navy 색상과 깃발 심볼을 활용한 요소를 곳곳에 배치하여 크래프톤의 아이덴티티가 느껴지도록 하였고 디자인 시스템을 설계하여 앱의 모든 기능에서 일관된 경험을 할 수 있습니다.

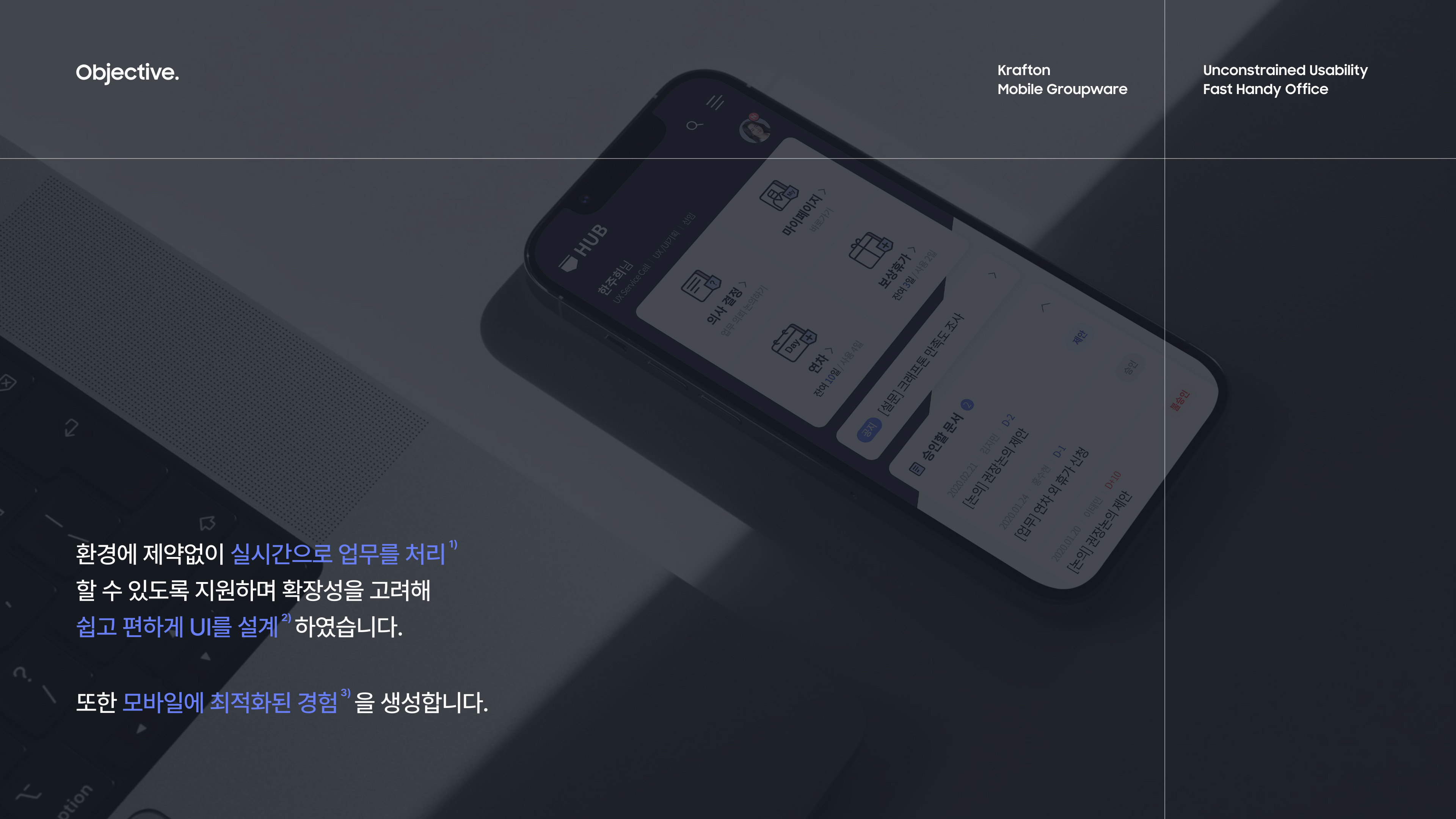
OBJECTIVE
크래프톤의 모바일 그룹웨어 HUB는 기존 PC에서 사용하던 업무 지원 기능을 모바일에서도 사용할 수 있도록 제작된 어플리케이션입니다. 환경 제약없이 실시간으로 업무 처리가 가능하며 언어 및 앱의 확장성을 고려하여 '쉽고 편하게' UI를 설계, 모바일에 최적화된 경험을 생성하는 것에 목표를 두었습니다.

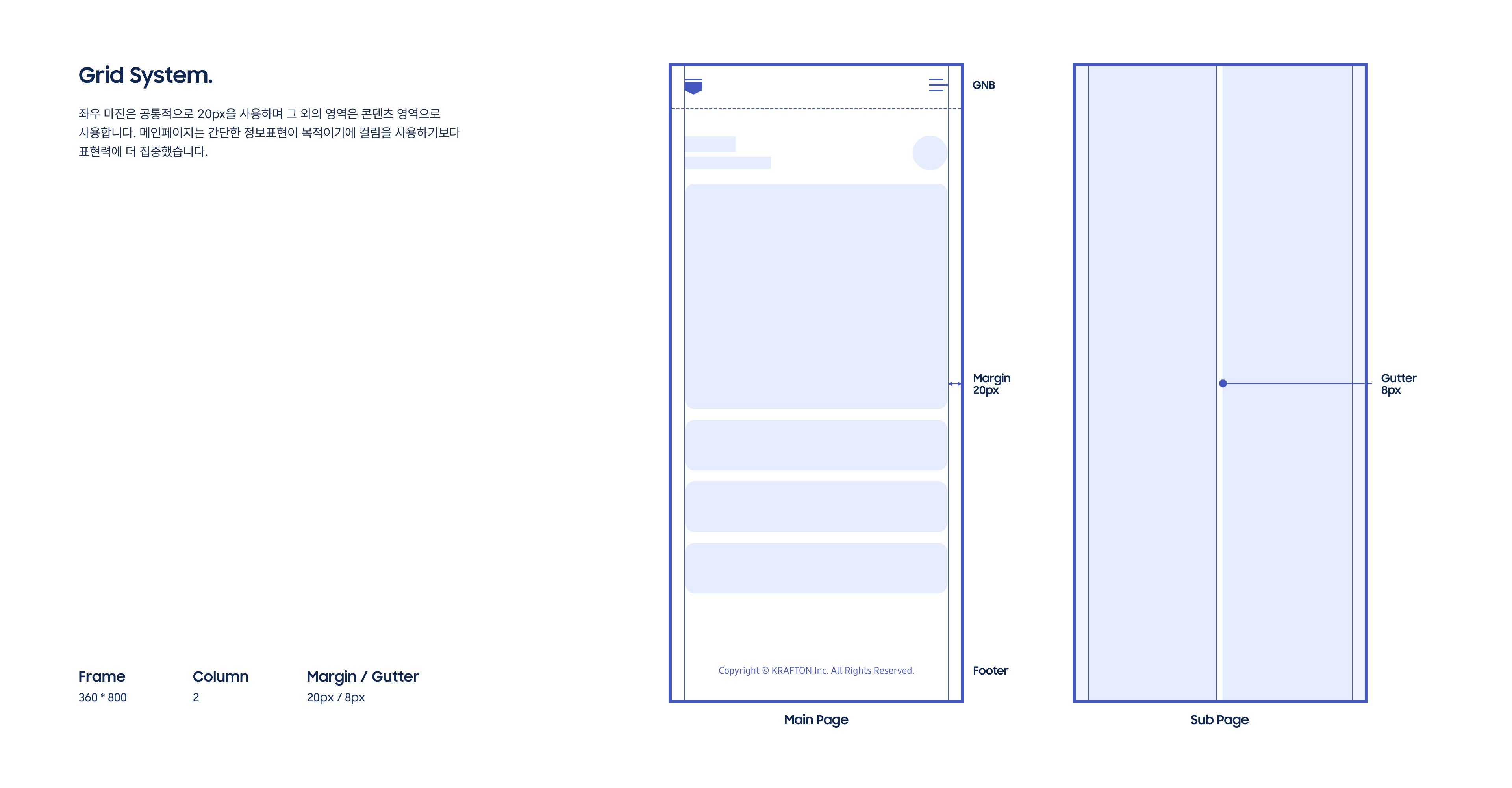
GRID
모바일 해상도 360을 기준으로 작업하였으며 메인페이지는 간단한 기능 사용, 정보 표현이 목적이기에 컬럼 사용을 배제하고 표현력에 집중했습니다.


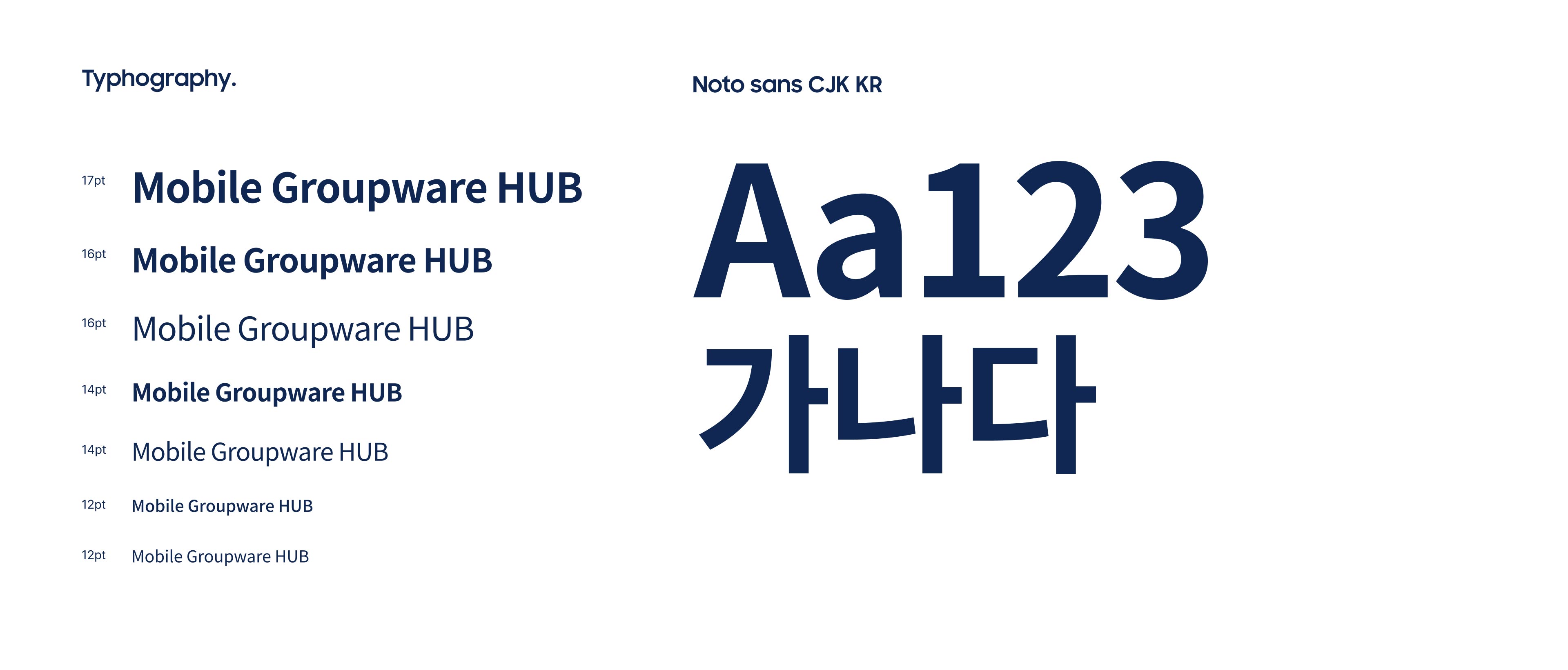
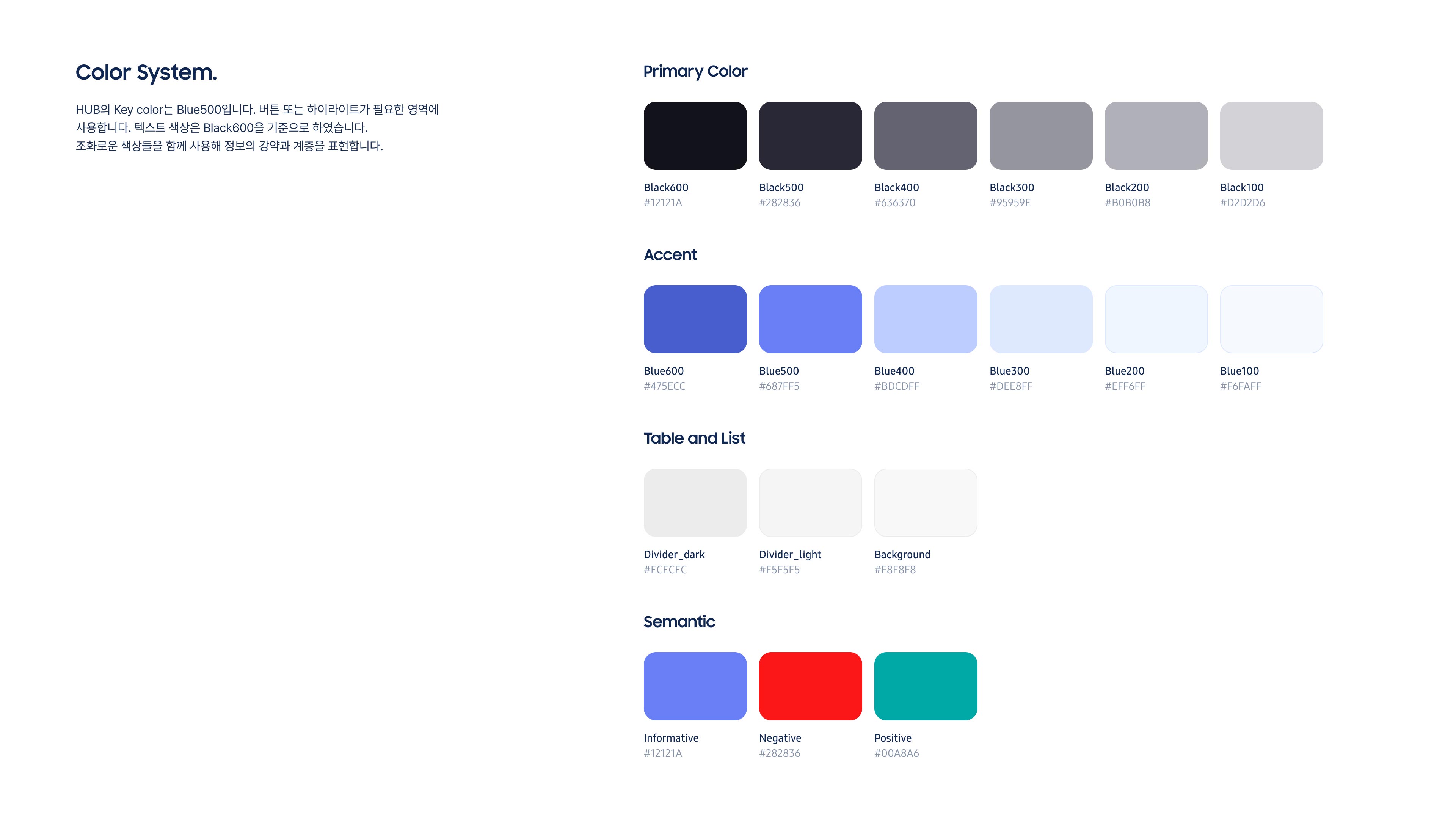
TYPOGRAPHY & COLOR
다국어 대응을 고려하여 대중성을 띄는 Noto Sans 폰트를 사용하였습니다. 색상은 크래프톤의 브랜드 색상인 Navy를 프라이머리로, Blue톤을 함께 사용해 조화로움을 잃지 않으면서 포인트를 주었습니다.




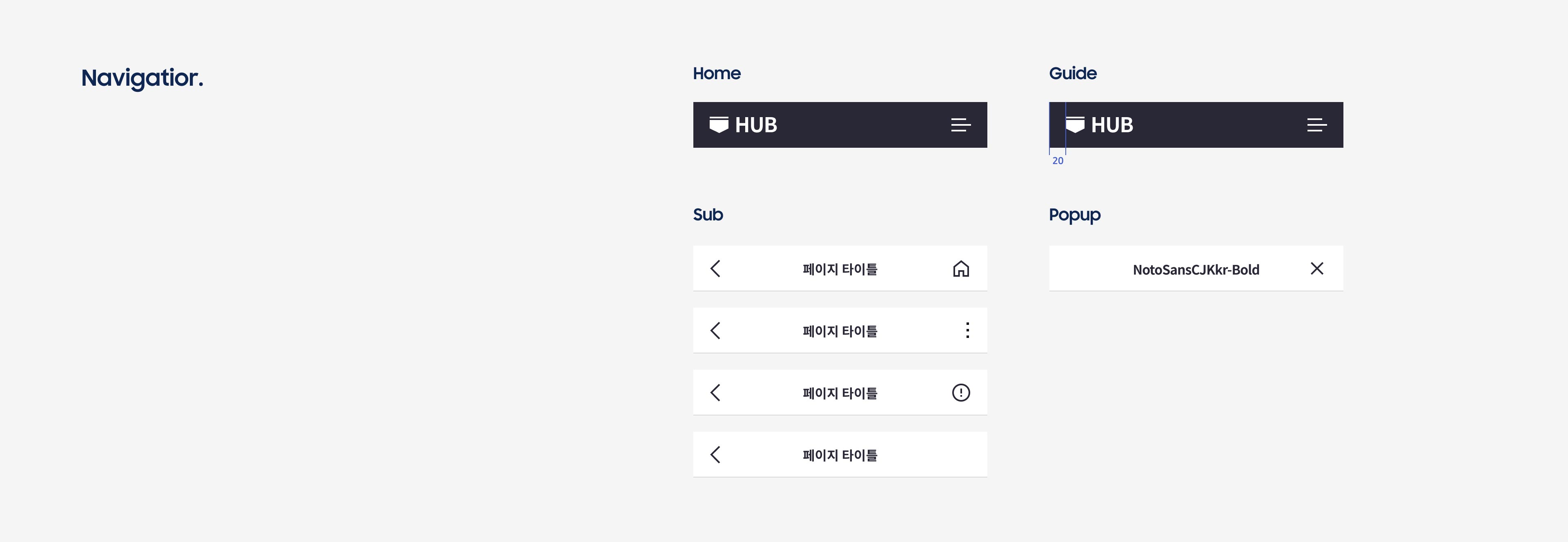
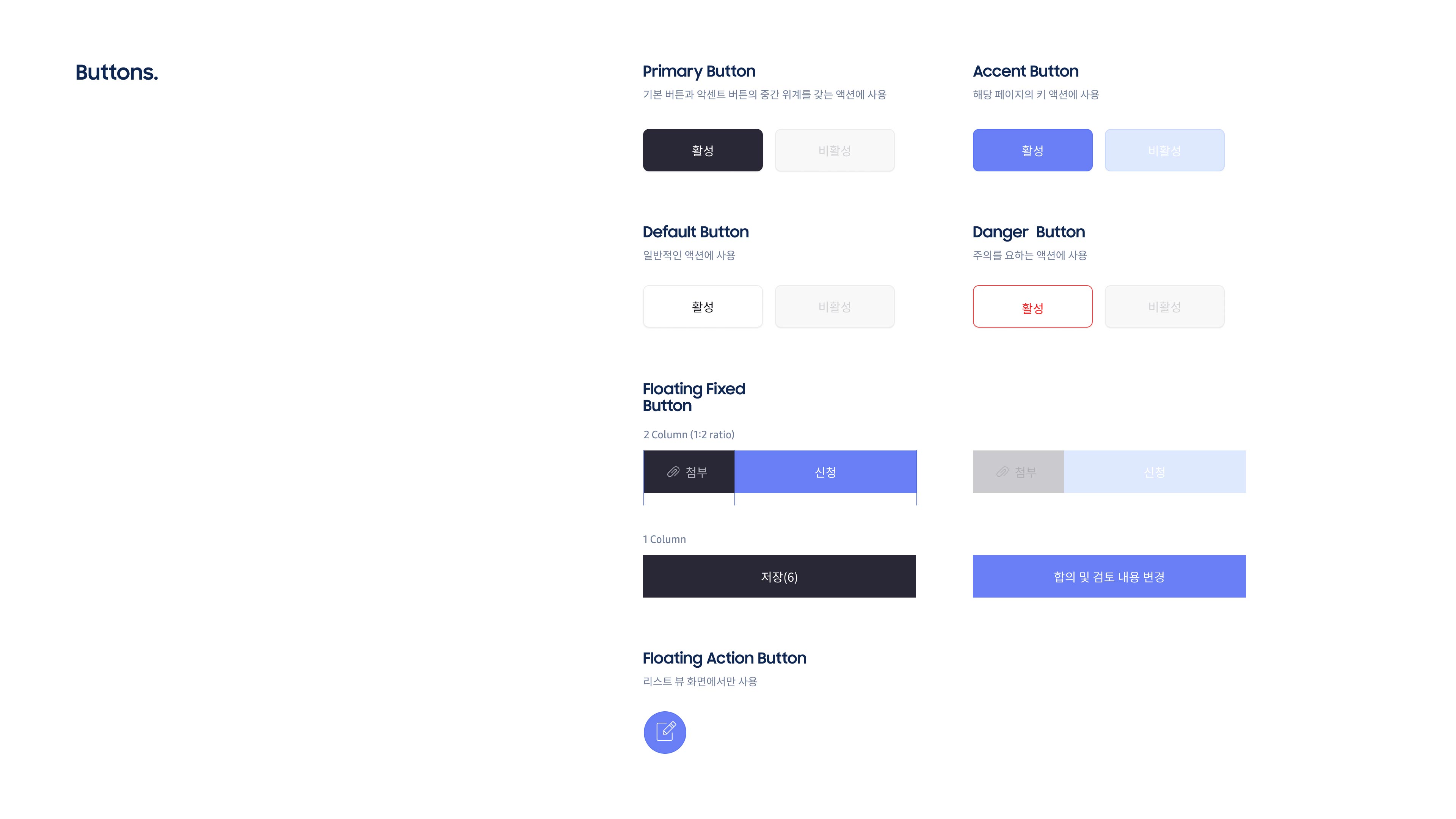
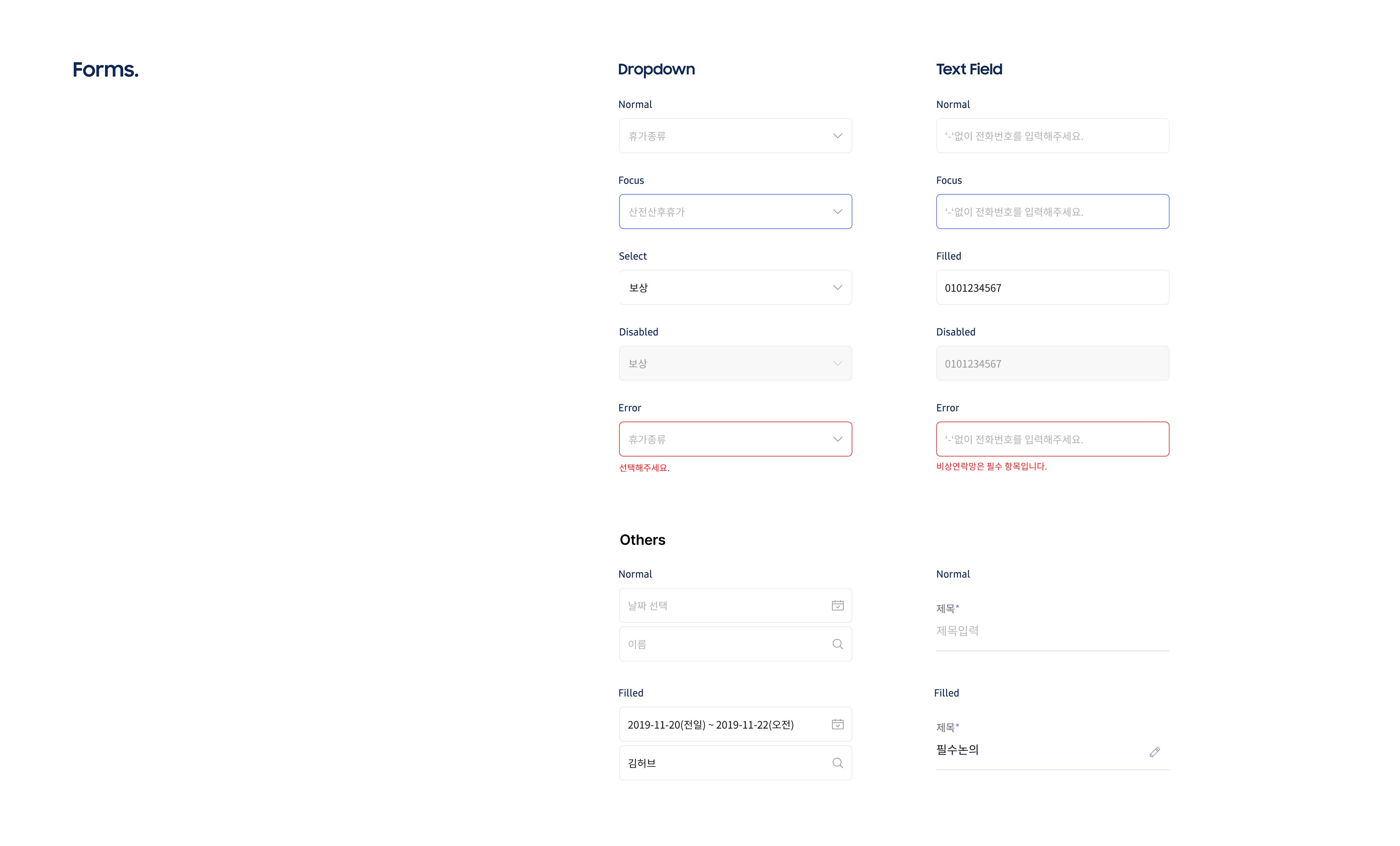
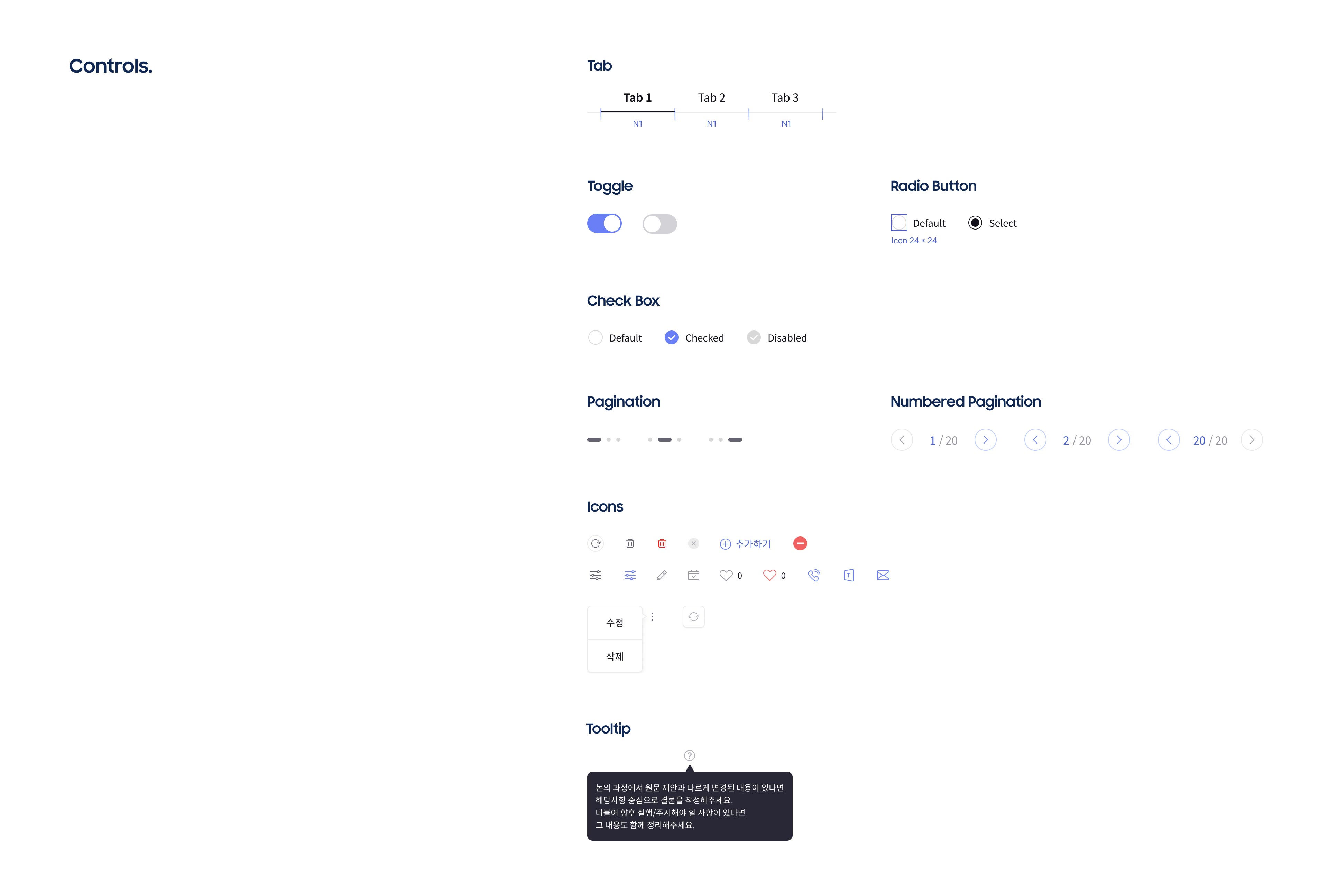
COMPONENTS
모든 컴포넌트는 HUB의 구성 요소로서 조화롭게 작동하도록 설계되었습니다. 어떤 페이지에서든 사용자가 동일하게 이해하고 사용할 수 있도록 용도를 명확하게 정의하고 색, 텍스트, 아이콘 등을 통해 시각적으로 일관성 있게 구성하였습니다.

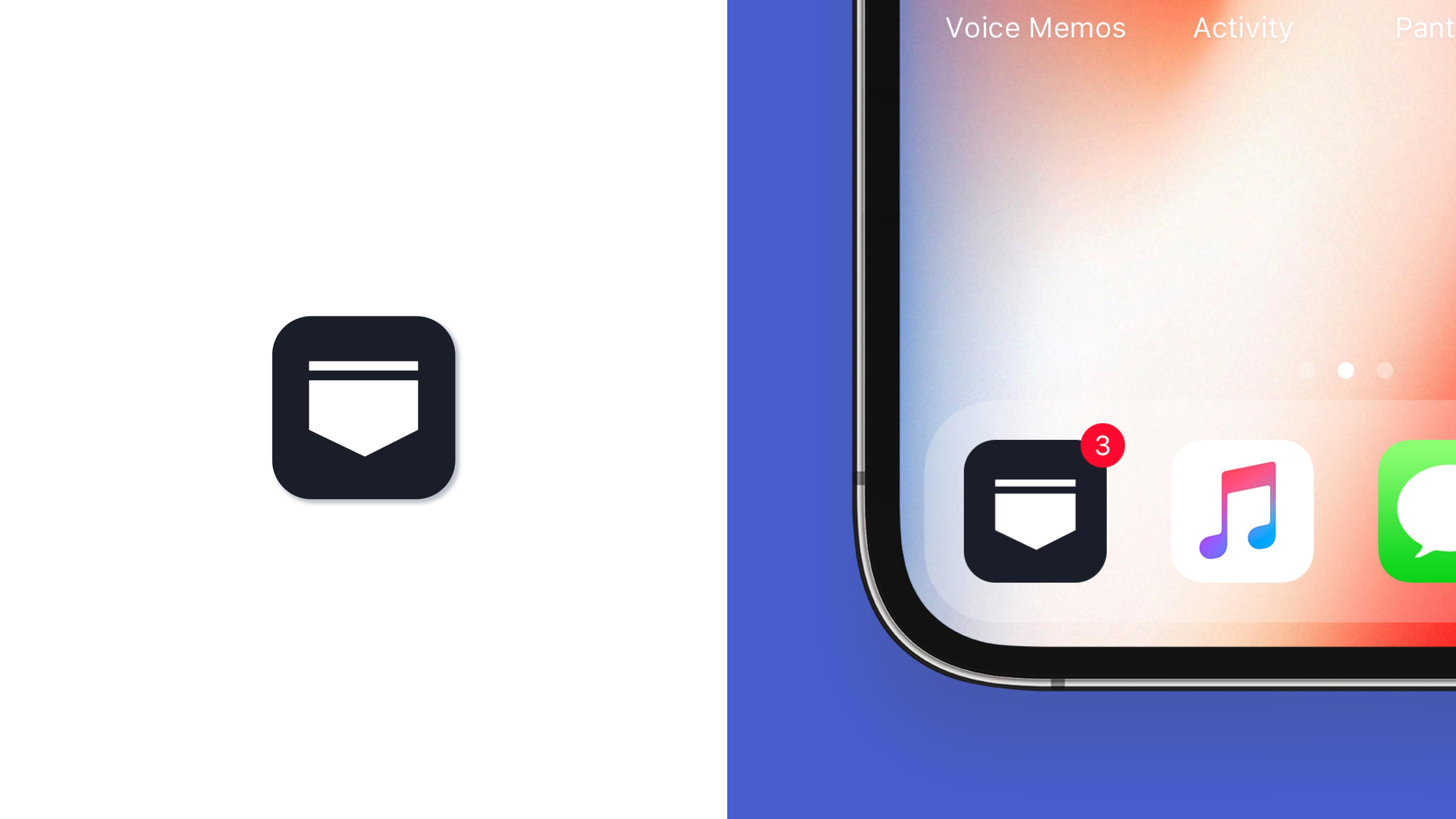
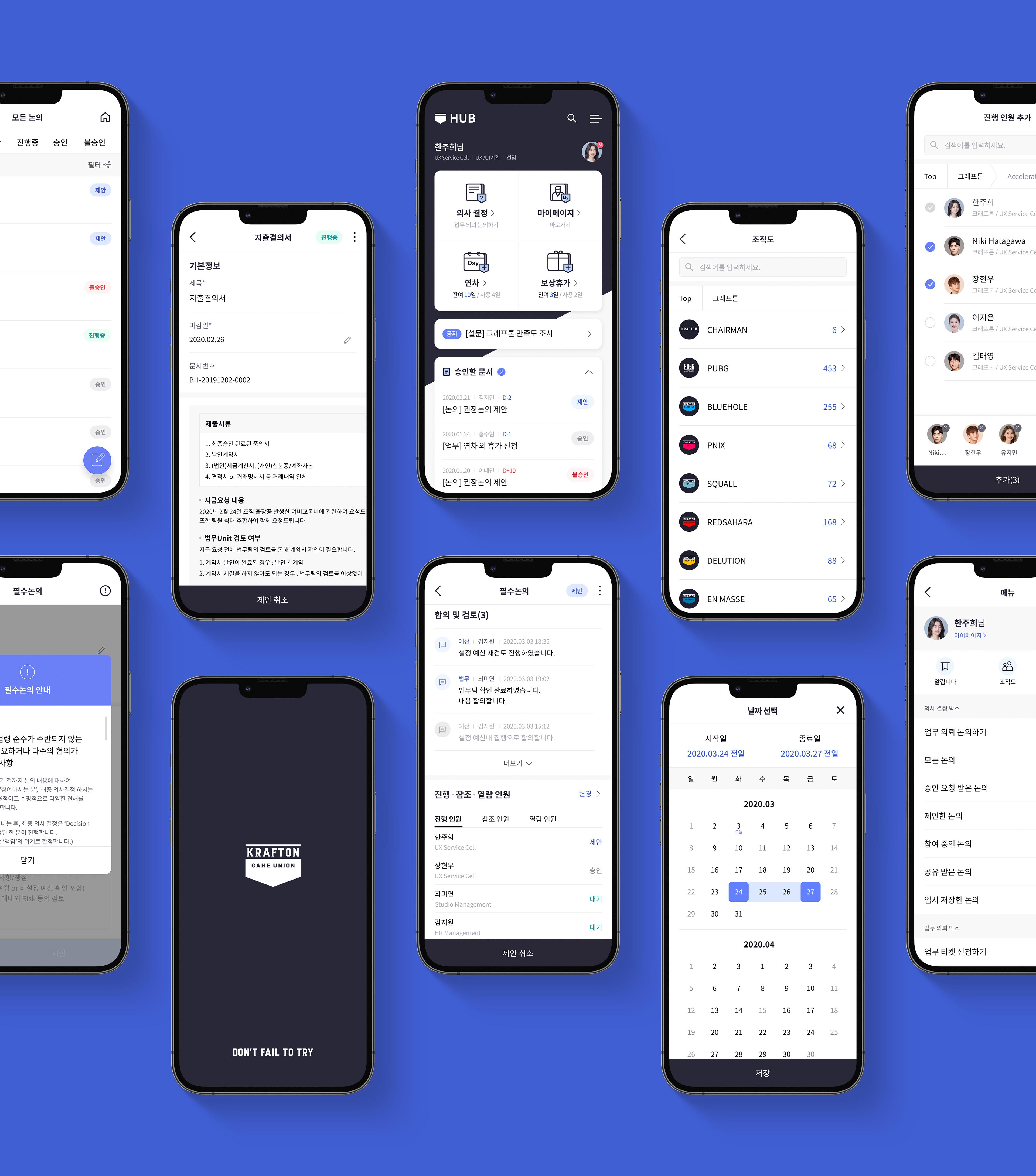
APP ICON
앱 아이콘은 크래프톤의 아이텐티티인 Navy 색상, 깃발 형태를 적용하여 사용자는 한눈에 HUB 앱이라는 것을 알 수 있습니다.

HUB
환경 제약없이 실시간으로 업무 처리를 지원이 목표인 HUB는 사용자가 빠르고 편리하게 사용할 수 있도록 UX를 설계하는 것에 중점을 두었습니다.


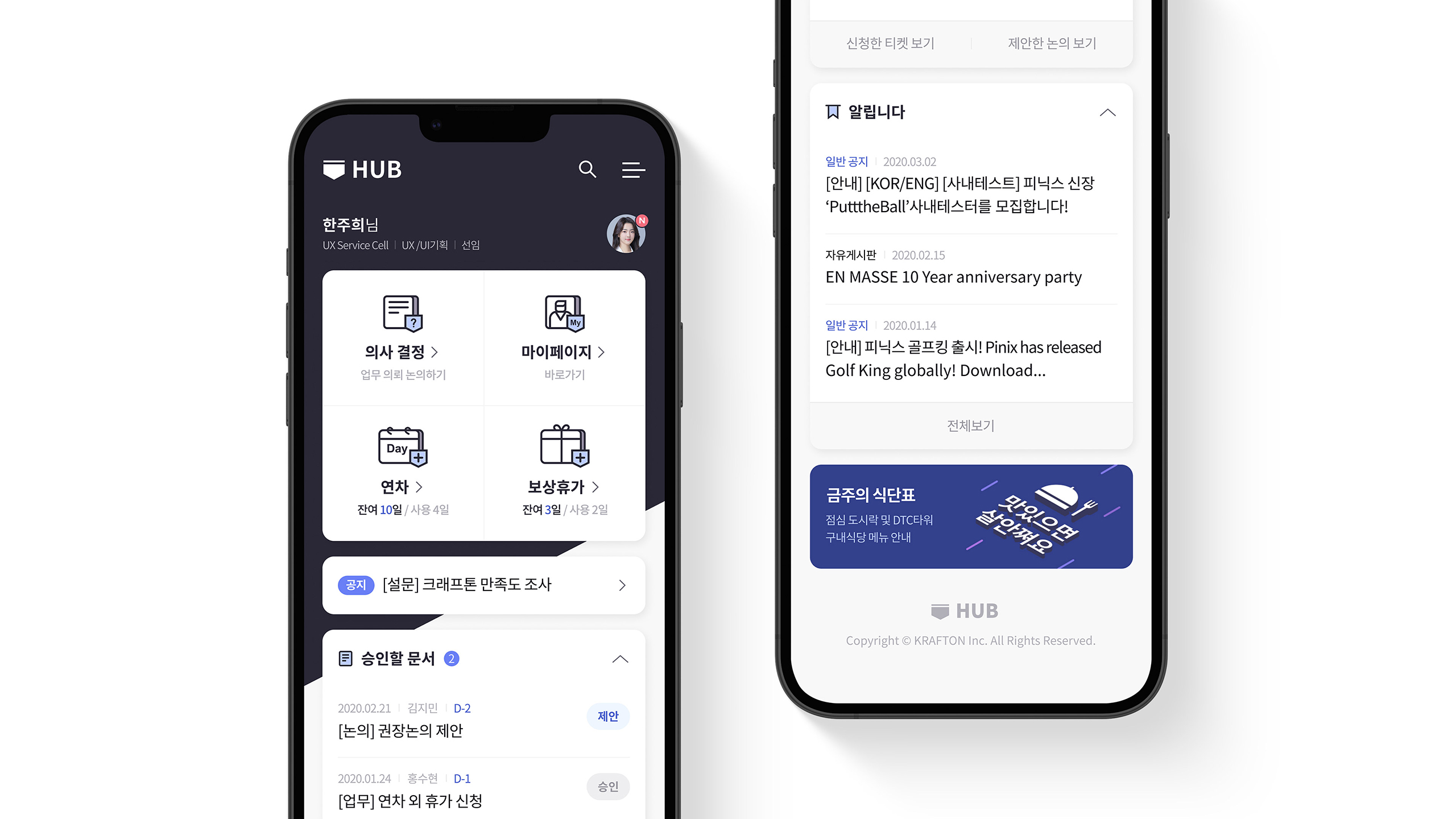
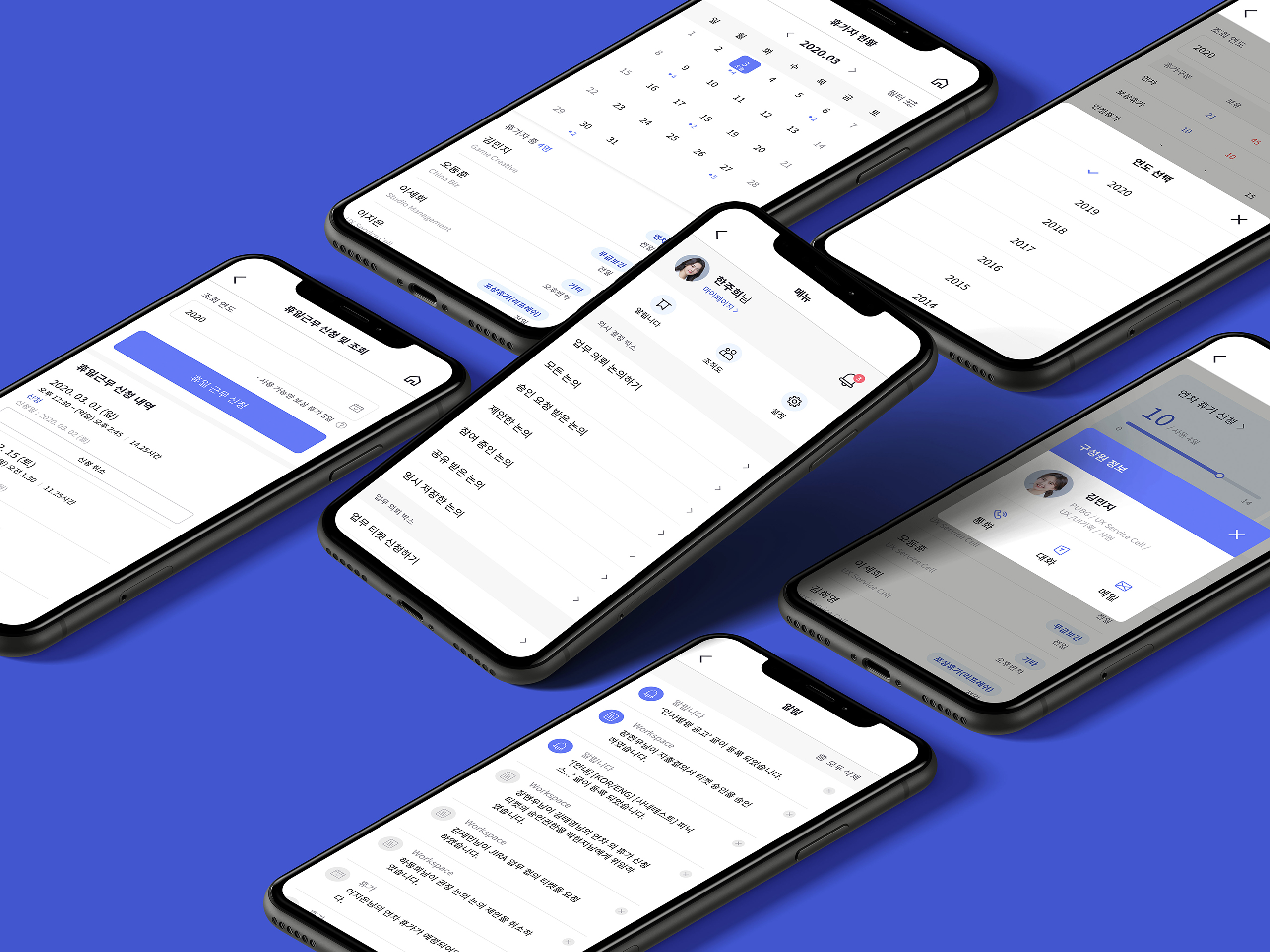
HOME
홈 화면은 기능 및 정보 표현을 중심으로 제작하였습니다. 최상단에 사용자가 가장 많이 사용하는 기능을 배치하여 따로 페이지를 이동하지 않아도 터치 한번으로 접근, 신청이 가능합니다. 하단의 사용자 관련 문서 및 공지는 아코디언 UI를 적용하여 원하는 정보만 열어서 파악할 수 있도록 설계하였습니다. 배경에는 크래프톤 심볼 깃발 형태의 사선을 bg에 적용하여 포인트를 주었습니다. 아이콘 역시 심볼 의 조형적 특징을 반영하여 작업했습니다.

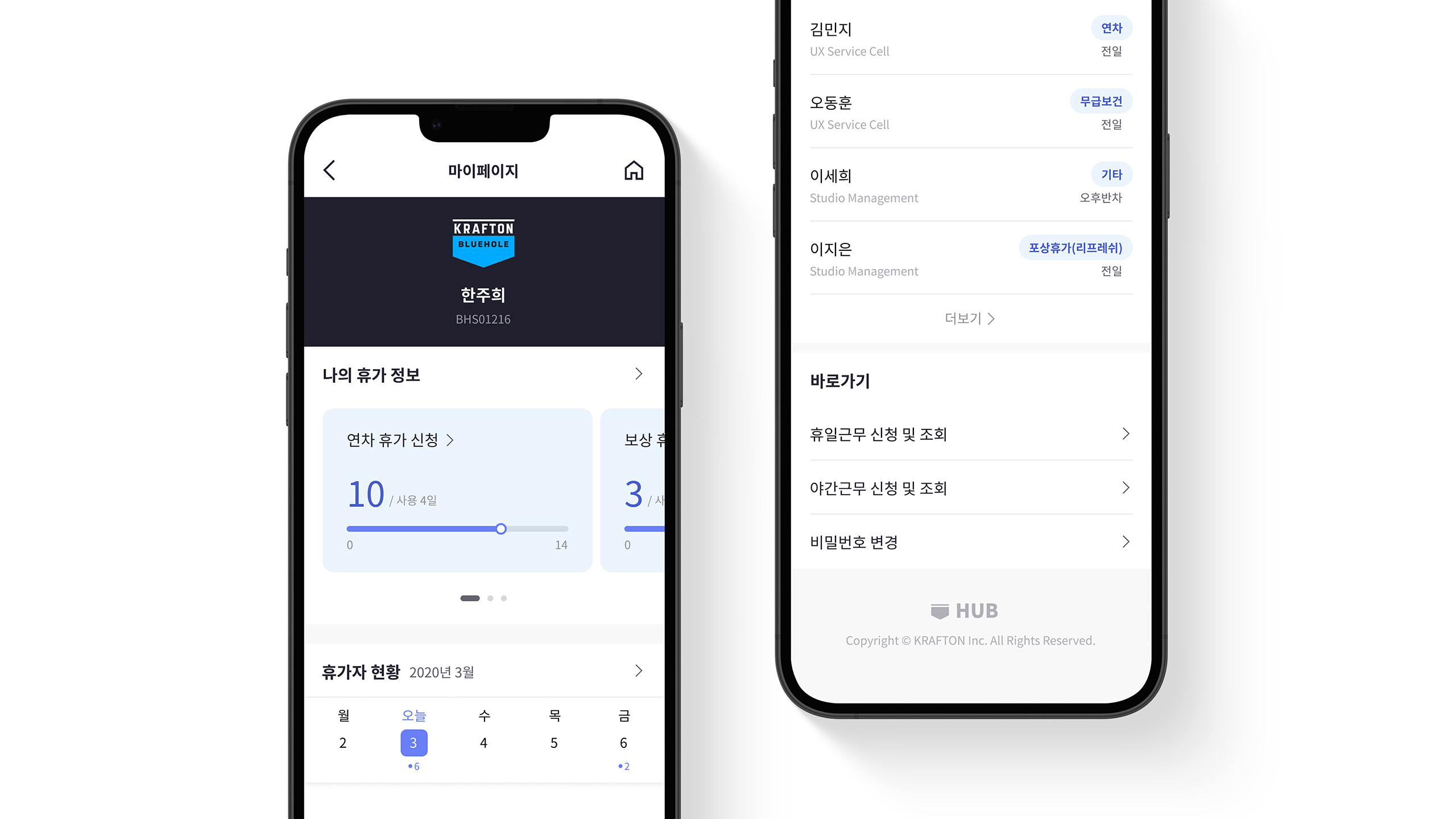
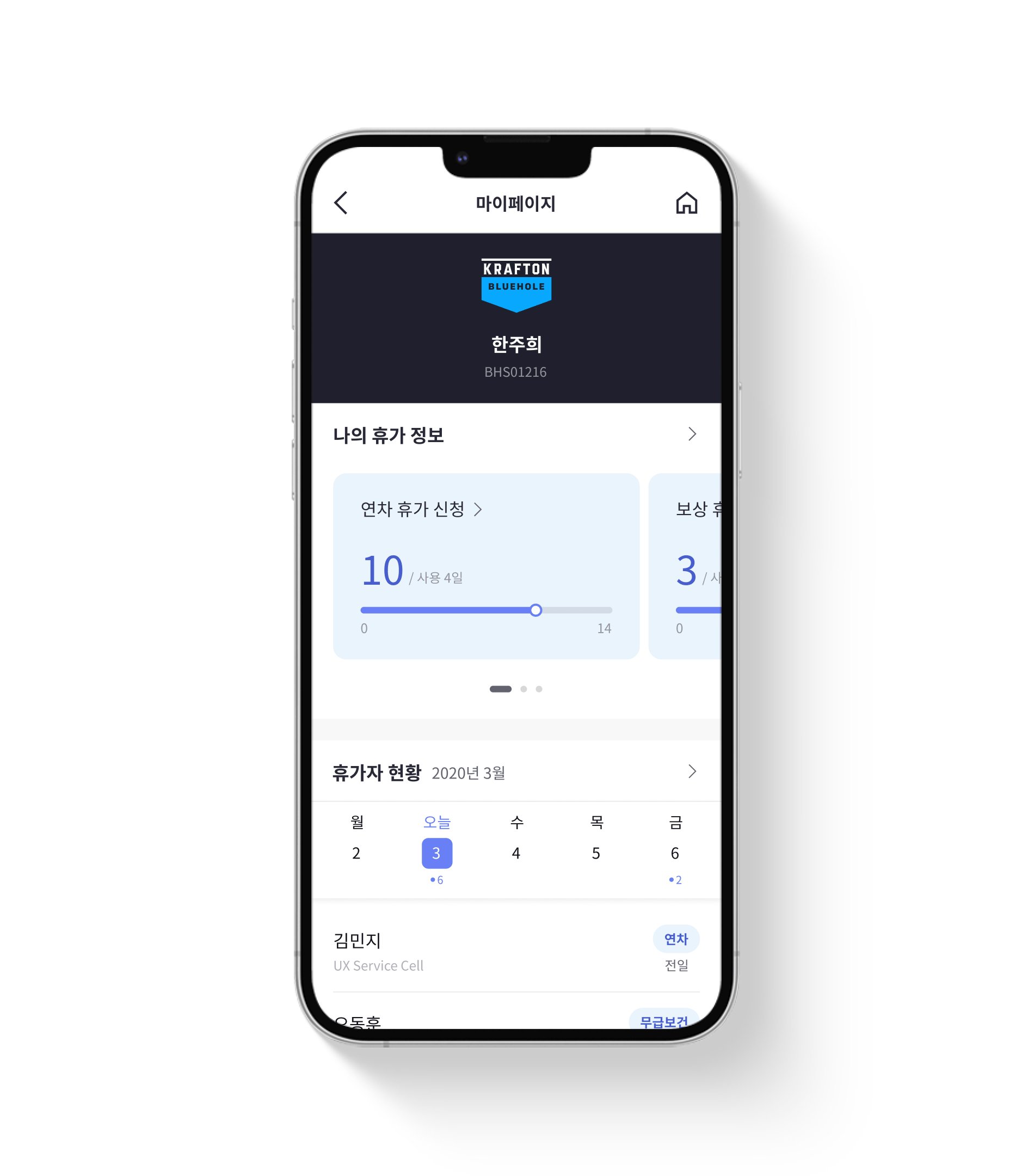
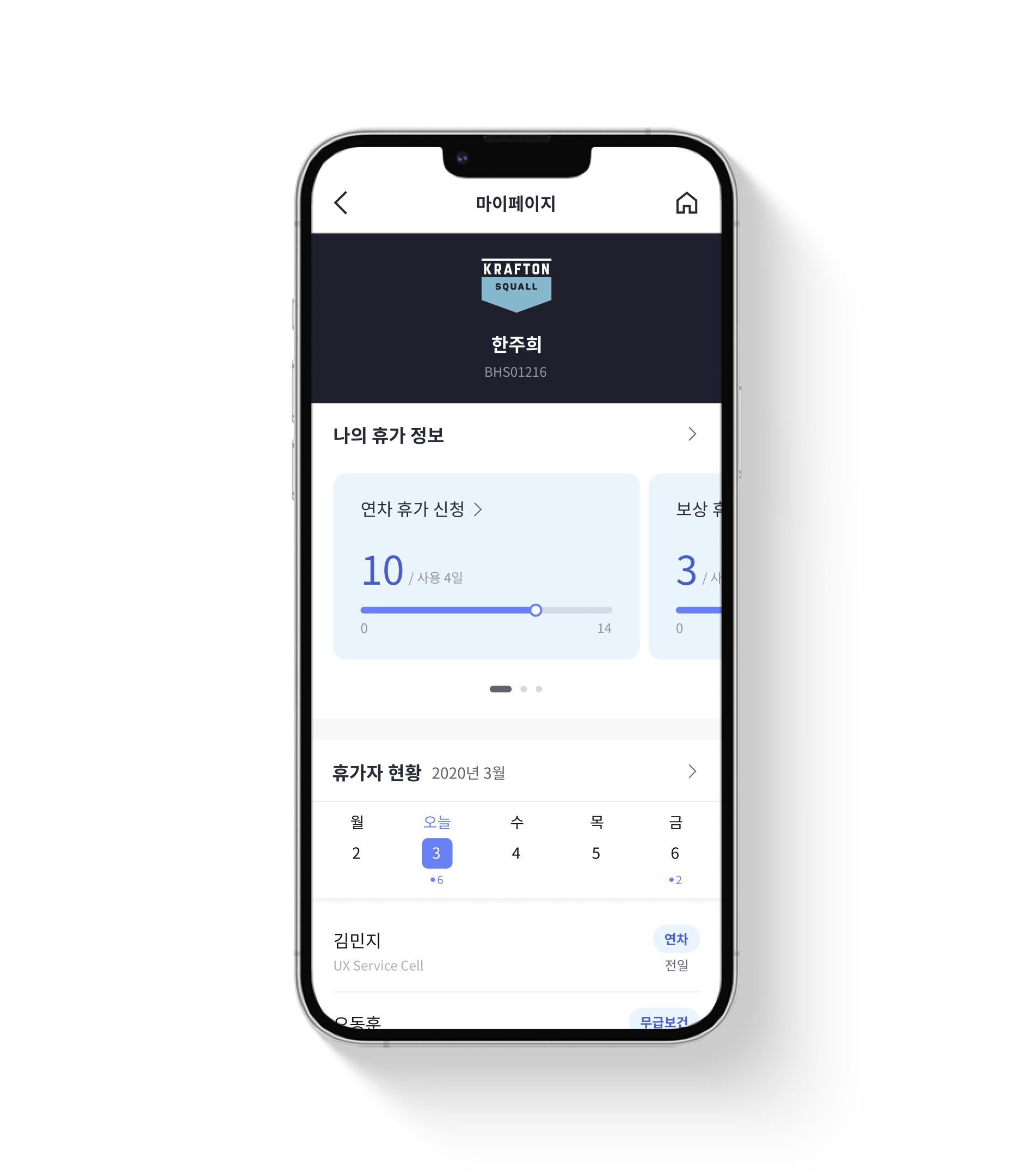
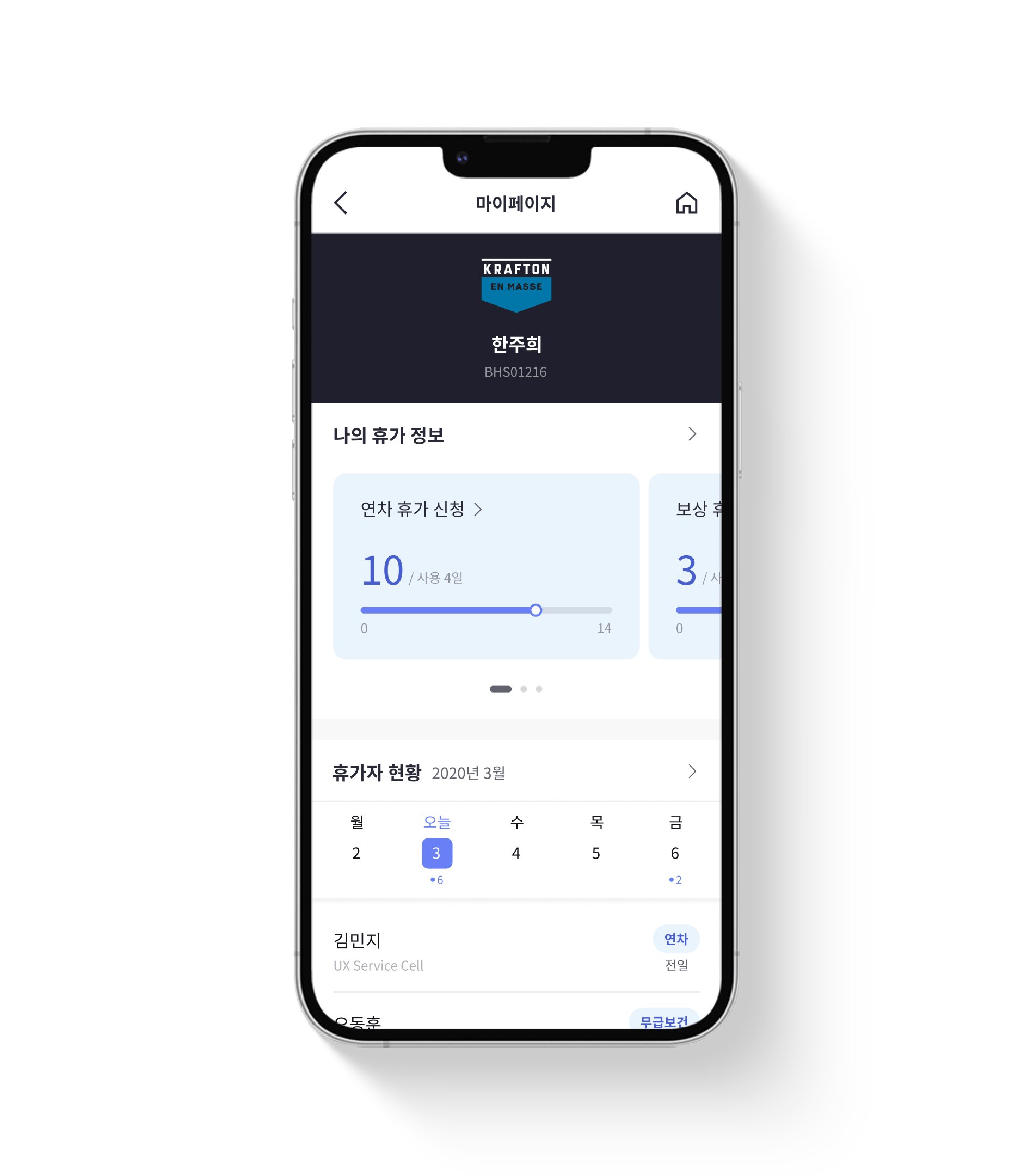
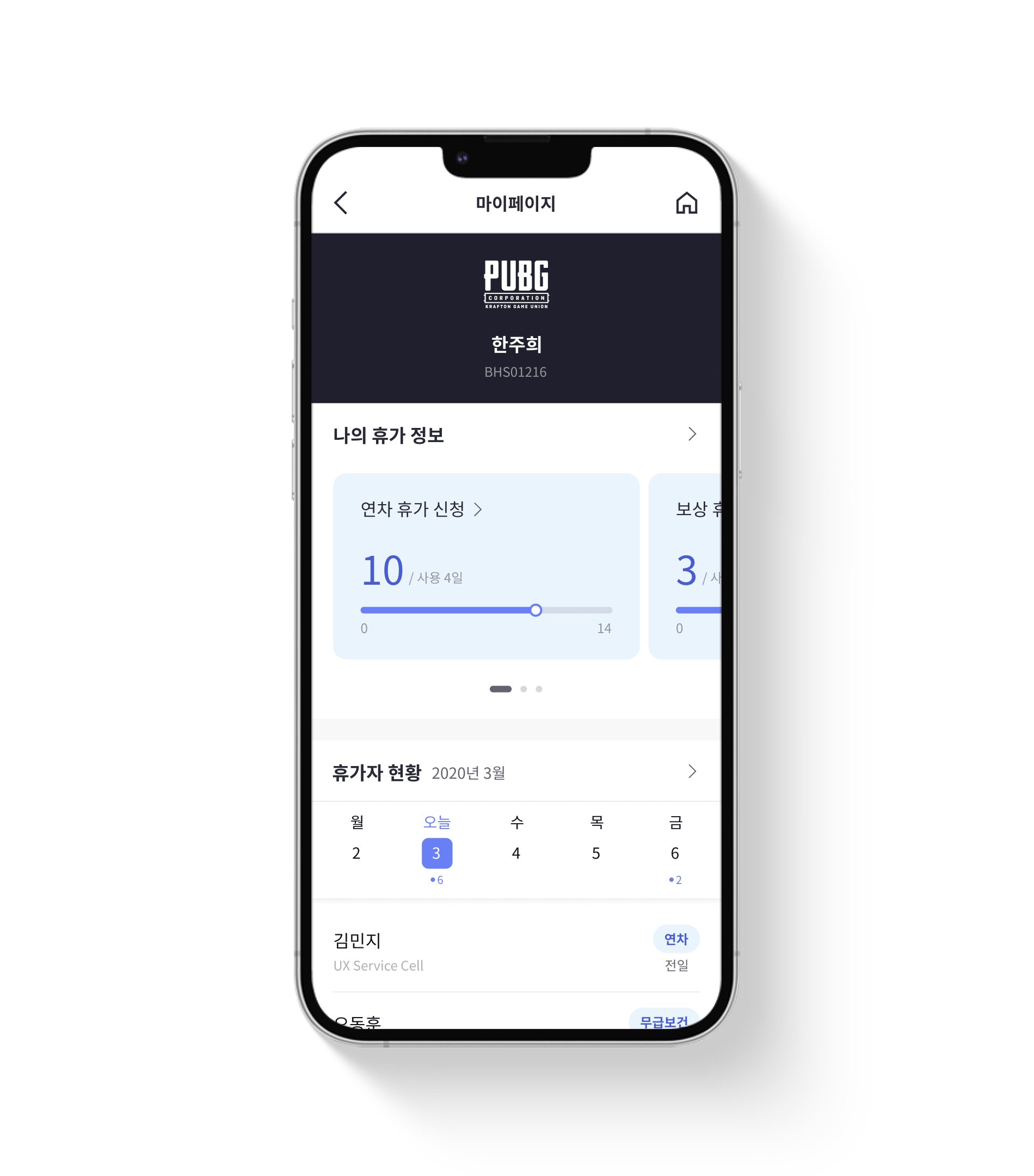
MYPAGE
개인화 영역인 마이페이지는 사용자 관련 정보들을 보여줍니다. 연차 사용 일수, 남은 일수 등을 카드형태로 넘겨서 확인이 가능하며 소속 조직의 휴가자들을 체크할 수 있습니다. 휴일근무, 야간근무 신청 및 조회도 마이페이지에서 진행합니다.


페이지 상단의 깃발 심볼은 크래프톤 내 소속 그룹에 따라 다르게 보여집니다. 그룹 심볼은 사용자로 하여금 소속감을 불러일으킬 수 있는 요소로 최상단에 배치하였습니다.

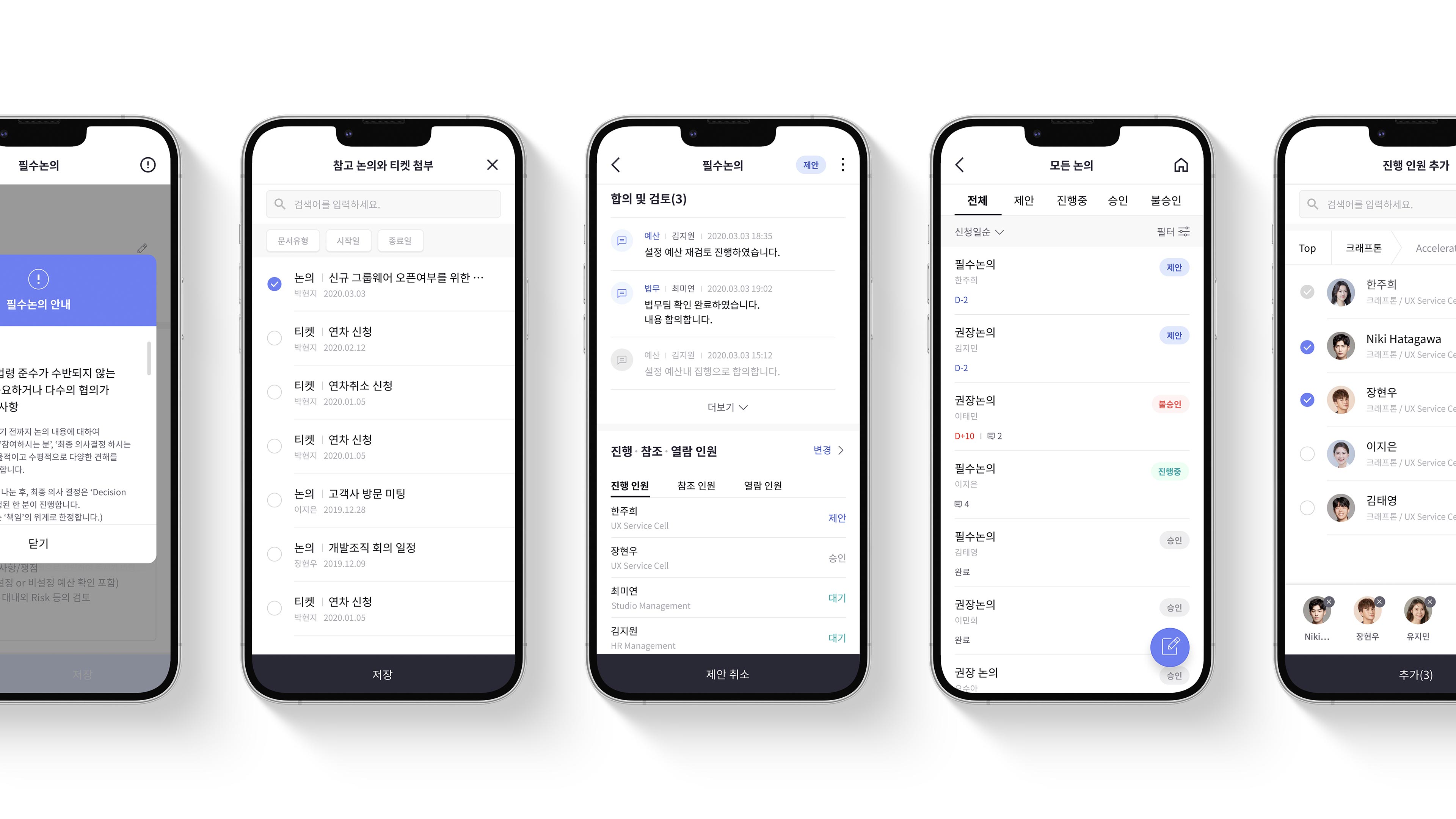
APPLY
HUB의 핵심이자 가장 자주 쓰이게 될 기능인 업무 논의 신청, 연차 신청의 과정은 간단하고 빠르게 진행될 수 있도록 설계하였습니다. 신청에 필요한 참고 논의와 관련 티켓 첨부, 진행 인원 관리는 팝업으로 제공하여 페이지 이동 필요없이 변경이 가능합니다. 논의 및 연차 신청 완료 후엔 전체 목록 페이지로 이동되어 사용자가 신청한 내용을 다시 확인할 수 있습니다.

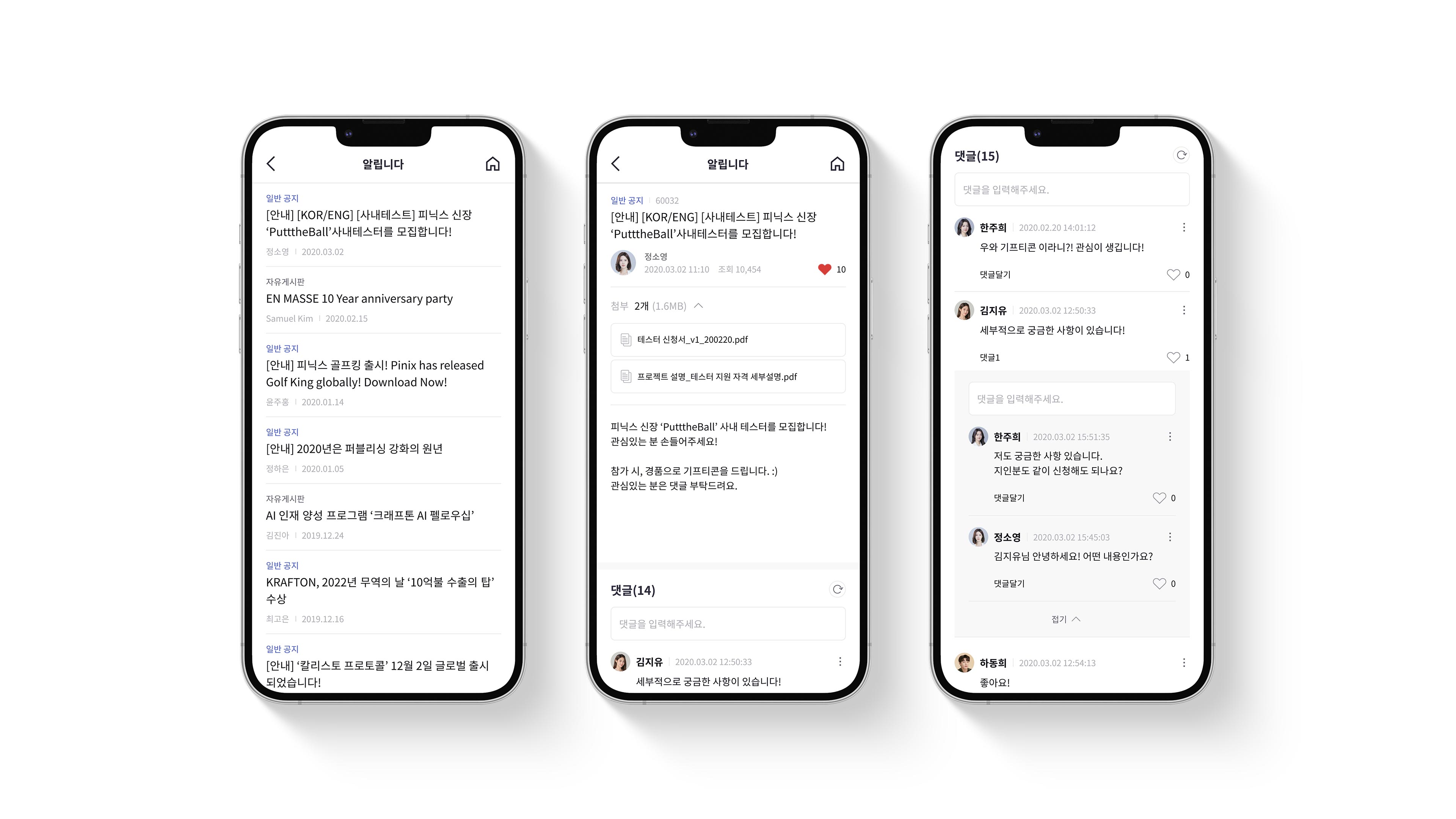
COMMUNITY
공지 및 자유게시판은 메뉴를 통해 접근이 가능합니다. 댓글 작성은 물론 대댓글 작성이 가능하여 다른 직원들과의 자유로운 소통이 가능합니다.


→ hailey.esntl@gmail.com
© 2019-2023 All rights reserved.